آموزش ساخت اسلایدر در وردپرس کامل

ساخت اسلایدر های جذاب در وردپرس
آموزش ساخت اسلایدر در وردپرس یکی از بخش های جذاب طراحی و پیاده سازی سایت می باشد. اکثر سایت هایی که ویزیت می کنید، اسلایدرهای جذاب و زیبایی در بخش هوم پیج خود دارند که در آن ها به اختصار به معرفی نوع فعالیت و خدمات شان پرداخته اند. راستی اگر از صفحه ساز المنتور استفاده می کنید می تونید از ویدیو آموزش ساخت اسلایدر در المنتور استفاده کنید در این ویدیو یاد می گیرید یک اسلایدر مشابه دیجی کالا طراحی کنید.
خلاصه این مطلب:
Toggleبنابراین اسلایدر جزئی جدا نشدنی از یک سایت است که شما می توانید از یک یا چندین تصویر طراحی شده برای نمایش در سردر هوم پیج تان از آن استفاده کنید.
در این مقاله ما به شما یاد خواهیم داد که چگونه و به راحتی آب خوردن، می توانید یک اسلایدر جذاب و ریسپانسیو برای سایت وردپرسی تان بسازید. پس با ما همراه باشید.
چرا از اسلایدر ها استفاده کنیم؟
اما پیش از شروع آموزش ساخت اسلایدر در وردپرس به سراغ این سوال می رویم که چرا از اسلایدر استفاده کنیم؟
اسلایدرها معمولاً در صفحه اول وب سایت های تجاری یا بخش نمایش نمونه کارها استفاده می شوند. صدها پلاگین اسلایدر ساز در مخزن وردپرس وجود دارد که هر کدام ویژگی ها و امکانات خاص خود را دارند. با این حال، در بخش نظرات کاربران بسیاری از این اسلایدر سازها، می بینیم که بیشترشان از کار کردن با این افزونه ها کلافه شده اند و آن را کاری بسیار پیچیده می دانند. اما، ما در این مقاله به شما نشان خواهیم داد که چگونه به راحتی یک اسلایدر وردپرس در سایت خود اضافه کنید. هدف در اینجا یافتن بهترین پلاگین اسلایدر ساز وردپرس است که به راحتی قابل استفاده می باشد. همچنین مهم است افزونه ای که انتخاب می کنید، واکنشگرا باشد. به این معنی که متناسب با تمام صفحه ها (تلفن های هوشمند، دسک تاپ و تبلت ها) باشد.
ساخت یک اسلایدر جذاب در وردپرس
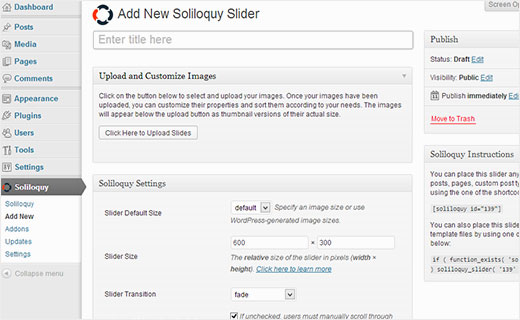
اولین کاری که باید انجام دهید نصب و فعالسازی یکی از اسلایدر سازها از مخزن وردپرس است. پس از فعالسازی افزونه، یک آیکون جدید برای اسلایدر سازتان در بخش پیشخوان وردپرس اضافه می شود. با کلیک بر روی آن، شما به صفحه ساخت اسلایدر هدایت می شوید. برای شروع، روی افزودن جدید کلیک کنید.

در مرحله اول یک نام مناسب برای اسلایدر خود انتخاب کنید. بعد روی دکمه بارگذاری اسلایدها کلیک کنید. پنجره ای، دقیقاً شبیه به آپلودکننده پیش فرض رسانه وردپرس، ظاهر می شود. می توانید تصاویر را برای اسلایدهای خود بارگذاری کنید. تصاویر را از کتابخانه رسانه انتخاب کنید.
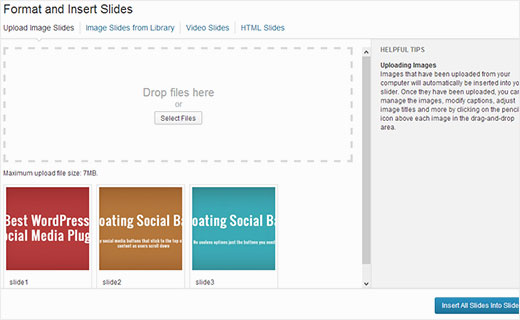
در مورد اسلایدهای HTML، باید کد HTML را جایگذاری کنید. این کد html می تواند هر چیزی باشد که می خواهید. مثلا اضافه کردن فرم انتخاب ایمیل برای خبرنامه یا دکمه تماس است.
در این مقاله نحوه ایجاد اسلایدر تصویری در وردپرس را به شما یاد خواهیم داد. برای بارگذاری تصاویر از رایانه خود، بر روی Select Files کلیک کنید.
برای ایجاد یک اسلاید جدید در وردپرس خود، تصویر انتخاب شده را در بخش مشخص شده بارگذاری کنید.

پس از انتخاب اسلایدهای تصویر، آنها در کتابخانه رسانه شما بارگذاری می شوند. برای افزودن این اسلایدها به اسلایدر خود، روی دکمه Insert Slides کلیک کنید. پس از درج اسلایدها، اندازه اسلایدها را از حالت پیش فرض تغییر دهید. قابلیت ریسپانسیو بودن افزونه به شما این امکان را می دهد تا به طور خودکار برای صفحه های کوچکتر تنظیم شود.
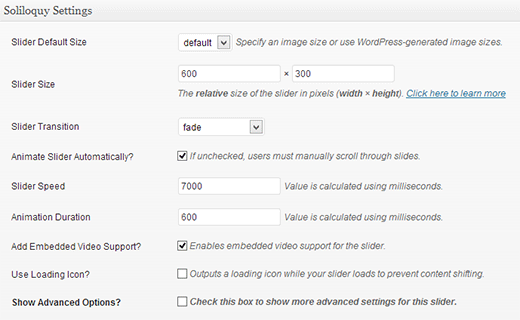
تنظیمات ساخت اسلایدر در وردپرس
از میان امکاناتی که اسلایدر سازها به شما ارائه می دهند، می توانید از چند مورد شان برای ایجاد زیبایی های بصری بیشتر استفاده کنید. برای مثال سرعت نمایش اسلایدها را کم و زیاد کنید و یا از جلوه های بصری ویژه و bounce ها برای نمایش المان ها استفاده کنید. هنگامی که تنظیمات لازم را انجام دادید، روی دکمه انتشار کلیک کنید تا بتوانید اسلایدر خود را ذخیره کنید و آن را در دسترس عموم قرار دهید.

افزودن اسلایدر وردپرس در پست ها یا صفحه ها
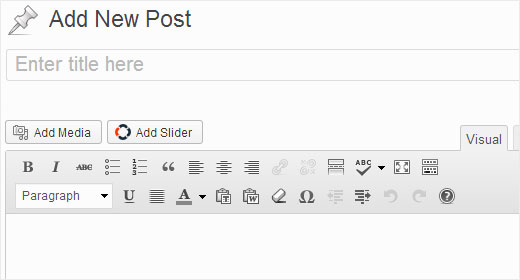
حالا که اسلایدر خود را ایجاد کردید، مرحله بعدی درج آن اسلایدر در یک پست یا صفحه است. ویرایشگر صفحه سازتان را باز کنید؛ مکانی را که می خواهید در آن اسلایدر اضافه کنید را انتخاب کنید و بر روی دکمه Add Slider کنار آپلودکننده رسانه کلیک کنید.
اسلایدر را در یک پست یا صفحه وردپرس قرار دهید.

ویرایش و به روز رسانی اسلایدر
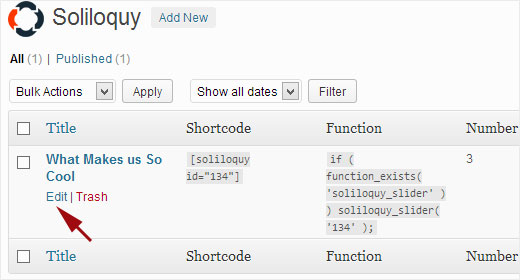
نکته عالی در مورد تغییر اسلایدر وردپرس با افزونه های اسلایدر ساز این است که شما می توانید در هر زمان که بخواهید بدون ویرایش پست یا صفحه ای که اسلایدر را وارد کرده اید، اسلایدر خود را ویرایش کنید. به سادگی بر روی ویرایش پیوند در زیر اسلایدری که می خواهید به روز کنید، مجددا کلیک کنید.

اکنون می توانیم اسلایدری که در بالا ایجاد کردیم را ویرایش کنیم. به یاد داشته باشید که اسلایدرهای ایجاد شده با Soliloquy از نظر سئو دوستانه هستند. می توانید توضیحات متا، عنوان، URL و زیرنویس ها را به اسلایدهای شخصی خود اضافه کنید. بر روی دکمه ویرایش در کنار یک اسلاید شخصی در اسلایدر خود کلیک کنید و تمام تنظیمات لازم را انجام دهید.
هر اسلایدر کد کوتاه و عملکردی منحصر به فرد خود را دارد. می توانید از این شورت کد برای افزودن اسلایدر در هر کجای فایل های قالب تم استفاده کنید. برای به دست آوردن شورت کد، بر روی آیکون اسلایدر در بخش پیشخوان وردپرس خود کلیک کنید. با این کار لیست اسلایدرهایی که ایجاد کرده اید به همراه کد کوتاه و عملکردش در کنار عنوان کشویی نمایش داده می شود. شورت کد را بر این اساس کپی و جایگذاری کنید.
با استفاده از یک امکان، یک اسلایدر را به قالب خود اضافه کنید.
ساخت اسلایدر در وردپرس با کدنویسی و بدون افزونه
اگر دوست دارید خودتون داخل قالب سایتتون اسلایدر کدنویسی کنید و نیاز به نصب افزونه اضافی نداشته باشید می تونید از دوره جامع آموزش طراحی قالب وردپرس استفاده کنید.

سخن آخر مقاله ساخت اسلایدر در وردپرس
Soliloquy، Layer Slider و Reveloution Slider از بهترین افزونه های اسلایدر ساز وردپرس هستند که در مخزن وردپرس موجود می باشند.
این افزونه ها هم برای کاربران و هم برای توسعه دهندگان ساخته شده است.
امیدواریم که این مقاله به شما در ساخت اسلایدر در وبسایت وردپرس تان کمک کرده باشد.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.