آموزش کار با المان ویرایشگر متن در المنتور
آموزش کار با المان ویرایشگر متن در المنتور هفتمین جلسه دوره آموزش المنتور است در این جلسه یاد خواهید گرفت چگونه از المان متن در صفحات خودتون به صورت حرفه ای استفاده کنید ما در جلسات قبل یک بخش پروژه محور رو استارت زدیم که در این ویدیو بخش متن را آن را کامل تر خواهیم کرد و در جلسات بعدی قسمت های دیگر آن را گام به گام اضافه خواهیم کرد پس اگر به دنبال حرفه ای شدن در زمینه المنتور هستید حتی یک جلسه رو هم غافل نشوید و جلسه به جلسه با من همراه باشید.
خلاصه این مطلب:
Toggleآموزش کار با المان ویرایشگر متن در المنتور
برای استفاده کردن از المان ویرایشگر متن کافیه آن را با ماوس بگیرید و به بخشی که قصد دارید استفاده کنید بکشید مثلاً در این آموزش ما در زیر عنوان قصد داریم آن را استفاده کنیم دقت کنید که نیازی نیست برای اضافه کردن المان ویرایشگر متن یک سکشن جدید اضافه کنید چون زمانی که شما المان را در زیر عنوان قرار می دهید در همان ستون عنوان جایگذاری می شود.

خب تا اینجای کار ما دو قدم برای تکمیل کردن دموی خودمون برداشتیم اگر یادتون باشه دمو مشابه تصویر زیر بود که این جلسه نوبت اضافه کردن متن دمو بود.

اعمال کردن فونت برای تمام صفحه
هر چند که قبلاً آموزش دادم چطور یک فونت رو برای تمام صفحه اعمال کنید ولی مجدد در ادامه جلسه آموزش کار با المان ویرایشگر متن در المنتور به این موضوع پرداختیم و من یکبار دیگه این مورد رو توضیح میدم برای این کار می تونید روی منو همبرگری سمت راست کلیک کنید سپس گزینه تنظیمات سایت و فونت های عمومی رو انتخاب کنید بعد از وارد شدن به محیط تنظیمات فونت تمام تایپوگرافی های مختلف یعنی هر چهارتا بخش رو روی فونت موردنظرتون تنظیم کنید مثلاً در این آموزش ما روی فونت ایران سنس تنظیم کردیم دقت کنید که بعد از تغییرات باید یکبار صفحه رو رفرش کنید.
آموزش فاصله داخلی و حاشیه خارجی در المنتور
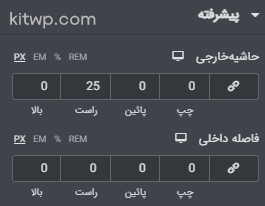
یکی از آموزش های مفیدی که در جلسه آموزش کار با المان ویرایشگر متن در المنتور به آن پرداختیم آموزش حاشیه خارجی و فاصله داخلی در المنتور است در واقع این بخش در تب پیشرفته وجود دارد و همانطور که اشاره کردیم این تب در همه المان ها وجود دارد در قسمت زیر هردو مورد رو توضیح دادم
- حاشیه خارجی : برای فاصله دادن المان از بیرون است که در زبان CSS به آن margin می گویند
- فاصله داخلی : برای فاصله دادن از درون المان است که در زبان CSS به آن padding می گویند

آموزش تب محتوا و استایل در المنتور
در مقاله آموزش کار با المان ویرایشگر متن در المنتور توضیح دادم که تب محتوا و استایل در المنتور تقریباً در تمام المان های موجود وجود دارد ولی تنظیماتی که داخل آنها وجود دارد با توجه به المان متفاوت است مثلاً تنظیمات تب استایل برای المان تصویر با المان ویرایشگر متن یکی نیست و هر المان گزینه های مخصوص به خودش را دارد ولی تب سومی یعنی پیشرفته در همه یکی است.

نتیجه آموزش کار با المان ویرایشگر متن در المنتور
خب دوستان عزیز در جلسه 7 آموزش کار با المان ویرایشگر متن در المنتور رو یاد گرفتید. متن یکی از المان های اصلی در هر صفحه است چون شما باید برای تمام صفحات سایت محتوا تولید کنید و برای توضیحات مطالب باید از متن استفاده کنید پس المان ویرایشگر متن در عین سادگی کاربرد زیادی دارد و شما باید بتونید بخوبی با این المان کار کنید حتی می تونید در دستگاه های مختلف مثل دسکتاپ، تبلت و موبایل نوشته های خودتون رو سفارش سازی کنید یعنی مثلاً فونت متن در تبلت17 و در موبایل 14 باشد که آموزش آن را در جلسات آینده خواهم داد.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







مممنون عالی بود