آموزش ویرایش صفحه تسویه حساب ووکامرس

آموزش ویرایش صفحه تسویه حساب ووکامرس شامل اضافه کردن برخی از فیلدهای ضروری و کم کردن برخی دیگر از فیلدهای غیر ضروری است که در این پست به طور کامل به شما آموزش داده می شود.
خلاصه این مطلب:
Toggleمروری بر افزونه قدرتمند ووکامرس
ووکامرس یک افزونه فوق العاده قدرتمند است که به صورت رایگان در سراسر دنیا استفاده می شود. این افزونه قابل اتصال به درگاه پرداخت های بدون واسطه و با واسطه می باشد. با نصب افزونه ووکامرس بر روی وب سایتتان، می توانید از صفحات و برگه هایی که به صورت پیش فرض در این افزونه نصب هستند استفاده کنید و زحمت طراحی آن ها را از دوش خود بردارید.
افزونه ووکامرس شامل صفحات زیر است:
- برگه معرفی محصول
- برگه صورتحساب
- برگه پرداخت
و … .
و اما تنها برگه ای که ما در این مقاله با آن سر و کار داریم، برگه یا همان فرم پرداخت است که مشتری در آخرین مراحل خرید خود با آن سر و کار دارد و اگر فیلدهای اضافه و غیر ضروری در این فرم باشد، ممکن است مشتری کلافه شود و به طور کلی قید خرید کردن از سایت شما را می زند. پس اگرچه در ابتدای امر این مورد موضوع مهمی به نظر نمی آید، اما با دقت بیشتر متوجه خواهید شد که چینش فیلدهای آن به دقت بالایی احتیاج دارد.
و اما فرم پرداخت چیست؟
فرم پرداخت به برگه ای گفته می شود که بعد از تکمیل فرآیند خرید، به مشتریان نمایش داده شده و خریداران این فرم را بر اساس اطلاعات درخواستی پر می کنند.
برای مثال بسیاری از مدیران سایت ها هستند که در این مرحله با یک تیر دو هدف را می زنند. یعنی به محض این که مشتری قصد پرداخت وجه را دارد، از او می خواهد که پیش از خرید، عضو سایت شود و اطلاعات خودش را داخل فیلدهای خالی وارد کند. این اطلاعات می تواند شامل آدرس ایمیل، نام و نام خانوادگی، تلفن تماس، آدرس، شهر محل سکونت، کشور، کد پستی و . . . باشد.
همانطور که به نظر می آید، برخی از این فیلدها واقعا اضافی است و شاید مشتری علاقه ای به پر کردن آن نداشته باشد. به خصوص اگر محصول مورد نظر دانلودی باشد و هیچ کالای فیزیکی قرار نیست برای شما ارسال شود.
اغلب اوقات فرم پیشفرض خود افزونه ی ووکامرس شامل تعداد زیادی از فیلدهای غیر ضروری است که خریداران علاقه زیادی به پر کردن آن ندارند. بنابراین چاره چیست؟
چاره کار این است که بنابر صلاحدید خودمان تغییراتی را در فرم پرداخت لحاظ کنیم. مثلاً اگر شما فروشنده فایل های الکترونیکی باشید نیازی به دریافت آدرس محل زندگی و کد پستی خریدار ندارید و برای راحتی فرآیند خرید بهتر است این فیلد ها را حذف کنید.
آموزش ویرایش صفحه تسویه حساب ووکامرس و حذف فیلدهای اضافی
جهت ویرایش صفحه تسویه حساب ووکامرس ما یک سری کد برای شما اضافه کردیم تا به کمک آن ها بتوانید فیلدهای اضافی را حذف کنید و فرم پرداخت ساده تری را برای کاربر نمایش دهید. شاید در برخی آموزش های ویرایش صفحه تسویه حساب ووکامرس دیده باشید که از افزونه هایی برای انجام این کار کمک بگیرند؛ ما انجام این کار را به کمک افزونه پیشنهاد نمی کنیم؛ چون نصب تعداد زیادی افزونه که هر کدام کار یک خط کد ساده را انجام می دهد، تنها باعث سنگین شدن سایت شما می شود.
یک کار مهم قبل از ویرایش صفحه تسویه حساب ووکامرس
وبمستران حرفه ای هیچ گاه تغییرات این چنینی را در ساختار خود قالب اصلی انجام نمی دهند و برای انجام این تغییرات و وارد کردن کدهای ویرایشی، ابتدا یک child theme ایجاد می کنند و سپس تغییرات لازم را اعمال می کنند. انجام این کار از دو نظر مورد اهمیت است.
- اگر کدهای نوشته شده باعث ایجاد مشکلاتی در ساختار وبسایت شما شدند، همه چیز به یکباره از دست نمی رود و قالب اصلی دست نخورده باقی می ماند.
- اگر این تغییرات را بر روی قالب اصلی اعمال کنید، پس از هر بار آپدیت این تغییرات از بین می روند و باید دوباره از نو کدها را وارد کنید؛ اما اگر کدها را بر روی child theme اعمال کنید، دیگر پس از هر بار آپدیت نیازی به تنظیمات دستی دوباره در بخش های مختلف وبسایت نیست.
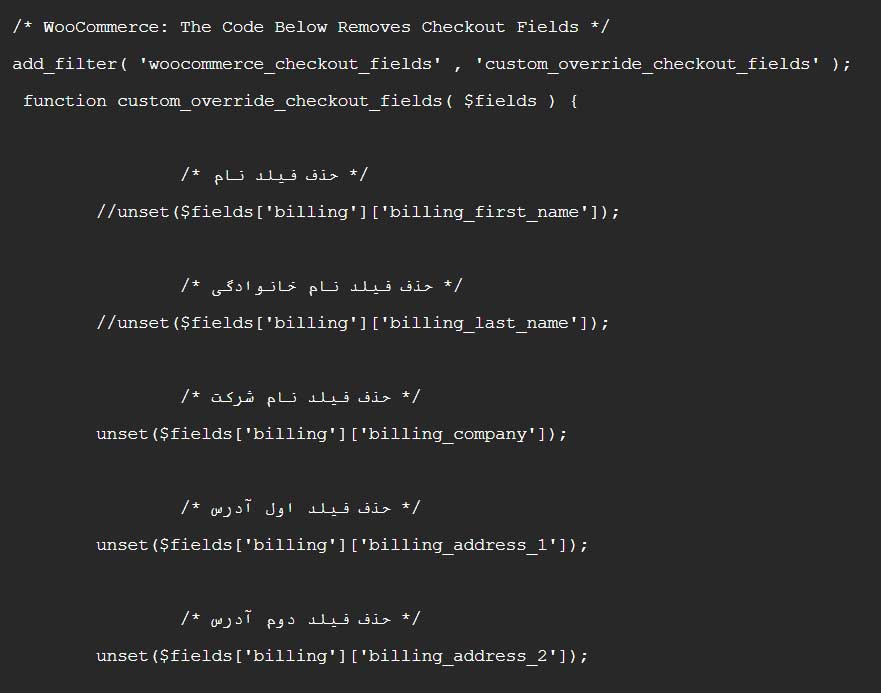
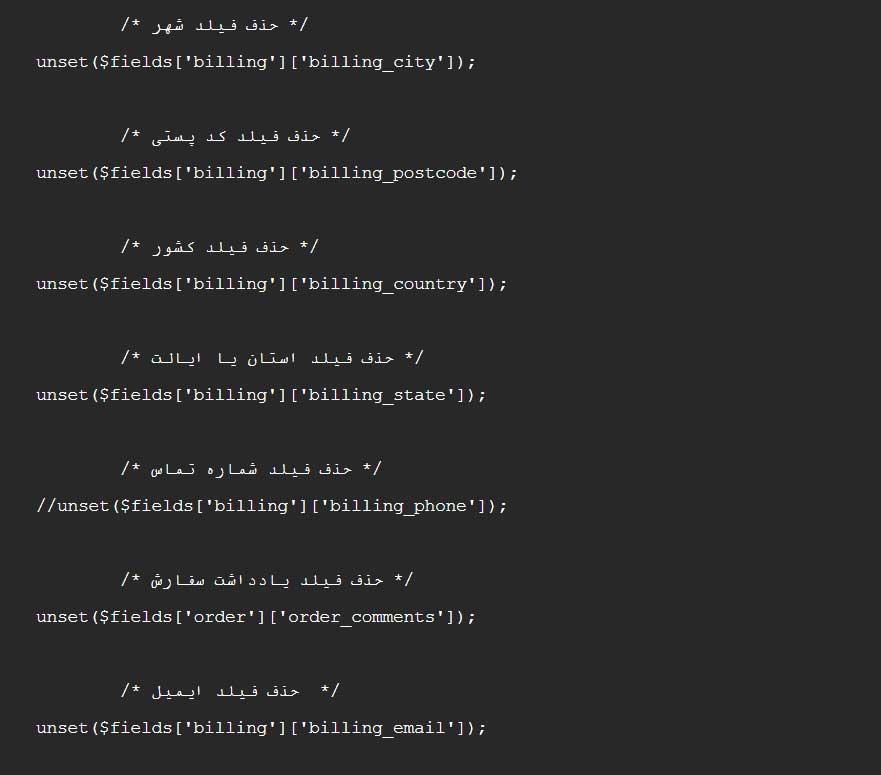
کدهای مربوط به ویرایش صفحه تسویه حساب ووکامرس


همانطور که می بینید، هر کدام از این قطعه کدها یکی از فیلد های پرداخت عضویت را غیر فعال می کند. اگر مایل هستید که که کل این کدها را داخل فایل فانکشن خود کپی کنید، باید بدانید که در آن صورت تمامی فیلدهای صفحه تسویه حساب شما حذف می شود و کاربر با یک صفحه خالی روبرو می شود که خب منظره زیاد جالبی نیست.
بنابراین آن دسته از فیلدهایی که مایل به نگه داشتن شان هستید را با قرار دادن کاراکترهای // در ابتدای حط، کامنت کنید و به این صورت این قطعه کد عمل نمی کند و در واقع آن فیلد حذف نمی شود. برای فعالسازی دوباره آن خط کد، کافی است تا کاراکترهای // را از اول خط بردارید تا آن قطعه کد عمل کند.
در این قطعه کد، تنها فیلدهایی که نگه داشتیم، نام، نام خانوادگی و شماره تلفن است. بنابراین مشتری تنها سه الی 4 کلیک تا خرید فاصله دارد و از طولانی بودن مراحل خرید خسته و کلافه نمی شود.
ویرایش صفحه تسویه حساب ووکامرس و اضافه کردن فیلد به آن
همانطور که می توانید برخی از فیلدهای صفحه تسویه حساب را حذف کنید و به ویرایش صفحه تسویه حساب ووکامرس بپردازید، به همان طریق می توانید برخی از فیلدهایی که لازمه کار شما برای ارسال محصول هستند را به فرم تسویه حساب خود اضافه کنید.
البته اضافه کردن فیلد به فرم تسویه حساب فرآیندی پیچیده تر از حذف کردن فیلدهای این فرم است و نیاز به کدنویسی های حرفه ای دارد؛ اگر در زمینه برنامه نویسی تخصصی ندارید، بهتر است این کار را به یک متخصص بسپارید. طراحی فیلدهای اضافی به دقت و تمرکز بیشتری نیاز دارد.
اگر تخصصی در زمینه برنامه نویسی ندارید و نمی خواهید که برای انجام این کار هزینه کنید، بد نیست نگاهی هم به افزونه هایی که برای انجام این کار منتشر شده اند، بندازید. این افزون ها می توانند راه گشای مشکل شما باشند. یکی از بهترین افزونه ها در این زمینه “WooCommerce Checkout Manager” است.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت بخیر
من یه افزونه وردپرس میخوام که این امکان رو داره که من بتونم فیلد شرطی به صفحه checkout اضافه کنم ؟
من دو نمونه محصول دانلودی و فیزیکی تو فروشگاه سایتم دارم
برا فیلد فیزیکی نیاز به آدرس کاربر و کدپستی کاربر دارم
برا فیلد دانلودی نیاز به آدرس و کدپستی نیست
مثلا فیلد شرطی اضافه کنم که در صورت تیک چک باکس مثلا محصول فیزیکی آدرس و کد پستی براشون فعال بشه و وارد کنن
سلام برای این کار فک نکنم افزونه ای موجود باشه باید با کدنویسی پیاده سازی شود