تغییر لوگو در قالب وودمارت قدم به قدم کامل

تغییر لوگو در قالب وودمارت یکی از موارد بسیار ساده ای است که بسیاری از افراد در دوره حرفه ای آموزش قالب وودمارت آن را یادگرفتند در این جلسه قصد داریم این نکته رو به صورت رایگان در اختیار شما عزیزان قرار دهیم تا بتونید به سادگی لوگوی سایت خودتون رو در قالب وودمارت تغییر دهید پس اگر به دنبال آموزش تغییر لوگو در قالب وودمارت هستید حتما مباحث این جلسه رو دنبال کنید اگر هم فکر می کنید دوره آموزش طراحی سایت با قالب وودمارت می تونه براتون مفید باشه می تونید از صفحه این دوره در سایت کیت وردپرس دیدن کنید.
خلاصه این مطلب:
Toggleآموزش تغییر لوگو در قالب وودمارت
قالب وودمارت تنظیمات بسیار زیادی دارد که برای کاربران تازه کار شاید کار کردن با این قالب کمی سخت باشد اما با دیدن یک آموزش جامع ماننده دوره طراحی سایت قالب وودمارت تمام این مشکلات حل می شود و شما علاوه بر سایت خودتون می تونید فروشگاه های دیگری رو نیز طراحی کنید همونطور که ما در این دوره سایتی مشابه دیجی کالا راه اندازی کردیم
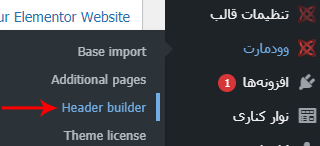
برای تغییر لوگو در قالب وودمارت شما باید وارد بخش هدرساز یا Header Builder قالب وودمارت شوید برای رفتن به این بخش وارد پیشخوان وردپرس شوید و مانند تصویر زیر از قسمت وودمارت گزینه Header Builder رو انتخاب کنید.

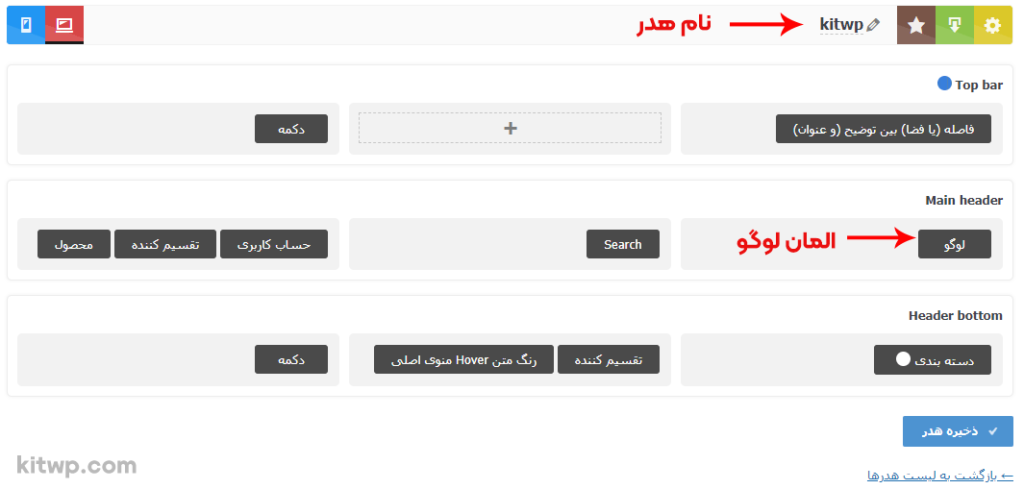
در بخش هدرساز قالب وودمارت شما می تونید سربرگ های مختلفی رو ایجاد و سفارش سازی کنید مثلاً در ادامه آموزش تغییر لوگو در قالب وودمارت ما یک هدر با نام kitwp ایجاد می کنیم.
ساخت هدر در قالب وودمارت
بعد از اینکه روی دکمه ایجاد یک هدر جدید کلیک کردید صفحه زیر برای شما باز می شود که باید المان های موردنظرتون رو در بخش هدرساز اضافه کنید

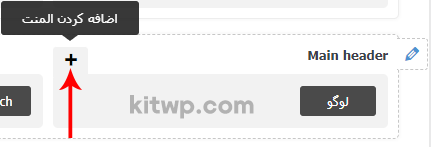
خب در تصویر بالا ما سه بخش داریم بخش بالای هدر ، بخش مرکزی و بخش زیر هدر ما باید اصولاً لوگوی خودمون رو در سمت راست وبسایت و در هدر مرکزی قراد بدیم دقیقاً مانند تصویر بالا اگر المان لوگو رو پیدا نکردید کافیه مانند تصویر زیر گزینه + رو در سمت چپ بزنید تا وارد اضافه کردن المان ها شوید

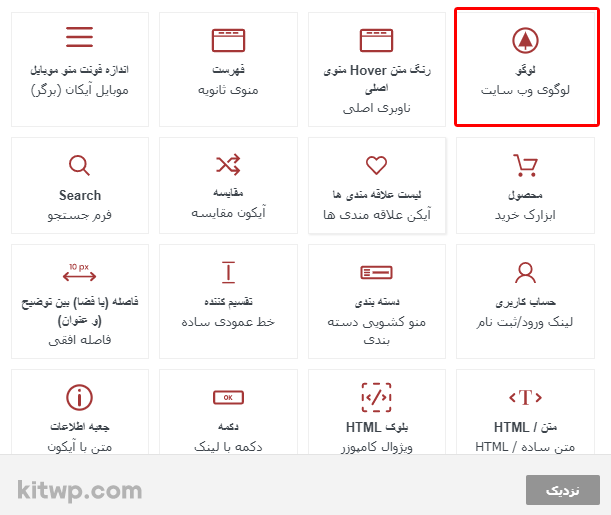
در تصویر بالا مشاهده می کنید که اگر ماوس خودتون رو در این بخش ببرید گزینه اضافه کردن المنت برای شما نمایش داده خواهد شد باید روی آن کلیک کنید تا تصویر زیر براتون باز بشه سپس المان لوگو که دورش کادر قرمز کشیده شده رو انتخاب کنید.

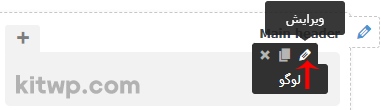
در نهایت بعد از اضافه کردن المان لوگو روی آن کلیک کرده و مانند تصویر زیر گزینه مداد یا ویرایش رو انتخاب کنید

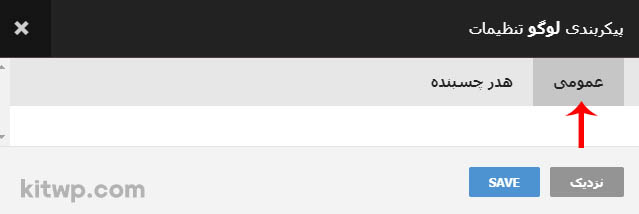
بعد از اینکه وارد بخش ویرایشگر المان شدید از بین تب ها مانند تصویر زیر روی تب عمومی کلیک کنید

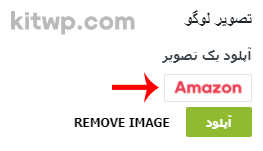
سپس از بخش اول مانند تصویر زیر باید لوگوی موردنظر رو برای وبسایت خودتون انتخاب کنید می بینید که ما لوگوی خودمون رو انتخاب کردیم و در نهایت روی گزینه ذخیر کلیک کردیم

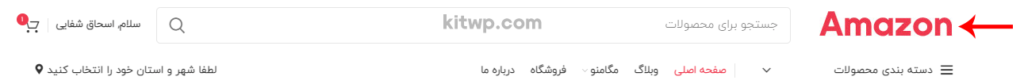
بعد از اینکه هدر خودتون رو ایجاد کردید روی گزینه ستاره کلیک کنید تا هدر موردنظر شما برای قالبتون تنظیم شود تصویر زیر پیش نمایش لوگویی است که ما در این آموزش اضافه کردیم که البته این هدر رو قبلاً در دوره آموزش قالب وودمارت طراحی کرده بودیم

نتیجه آموزش تغییر لوگو در قالب وودمارت
خب دوستان عزیز همونطور که دیدید ما یاد گرفتیم چطور تغییر لوگو در قالب وودمارت رو انجام دهیم این کار بسیار ساده است و در این مقاله قدم به قدم این کار رو بررسی کردیم برای یادگیری بیشتر در مورد قالب وودمارت و حرفه ای شدن در این قالب می تونید از دوره طراحی سایت با قالب وومارت استفاده کنید در این دوره فراتر از تنطیمات قالب وودمارت آموزش داده می شود در این دوره شما عزیزان یاد خواهید گرفت چطور سایت های جذاب و کاربردی مانند دیجی کالا طراحی کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفایی






دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.