آموزش ساخت فروشگاه با المنتور رایگان جدید🔥

آموزش ساخت فروشگاه با المنتور یکی از ساده ترین راه های ساخت فروشگاه اینترنتی است که می تونید بدون هزینه برنامه نویسی برای خودتون یک فروشگاه اینترنتی کامل طراحی کنید. در این پست می خواهیم بررسی کنیم چگونه می توان با المنتور یک فروشگاه اینترنتی راه اندازی کرد پس اگر شما هم به دنبال آموزش ساخت فروشگاه با المنتور هستید این مقاله رو از دست ندید.
خلاصه این مطلب:
Toggleآموزش ساخت فروشگاه اینترنتی با المنتور🔥
قبل از آموزش ساخت فروشگاه با المنتور شما باید یک قالب مناسب برای سایتتون انتخاب کنید اگر قالبتون یک قالب سازگار با المنتور است می تونید در ادامه با همین قالب سایتتون رو سفارش سازی کنید اما اگر قالبتون با المنتور سازگار نیست باید قالبتون رو تغییر بدید پیشنهادی که من دارم قالب hello elementor است. این قالب توسط خود سازنده های المنتور ساخته شده و سازگارترین قالب وردپرس با المنتور است.
قالب hello ویژگی خوبی که داره این هست که شما می تونید تمام بخش های سایتتون رو به همراه این قالب و افزونه المنتور سفارش سازی کنید چون المنتور کاملاً با این قالب سازگار است همچنین این قالب کاملاً رایگان در مخزن وردپرس وجود دارد و شما نیازی نیست آن را خریداری کنید.
توجه :
5 گام تا ساخت فروشگاه با المنتور
برای راه اندازی یک فروشگاه با استفاده از المنتور شما باید قبلش یکسری موارد رو بدونید تا بتونید به صورت کامل فروشگاهتون رو مدیریت کنید در این مقاله به صورت گام به گام شمارو راهنمایی می کنیم چطور با استفاده از المنتور یک وبسایت فروشگاهی راه اندازی کنید.
گام اول وردپرس را یاد بگیرید!
وردپرس یکی از پیش نیازهای آموزش ساخت فروشگاه با المنتور است پس اگر با وردپرس آشنایی کامل ندارید می تونید از آموزش وردپرس رایگان در سایت کیت وردپرس استفاده کنید.
گام دوم ووکامرس رو نصب کنید!
یکی از الزامات ساخت فروشگاه با المنتور نصب افزونه ووکامرس است قطعاً همه شما می دونید که افزونه ووکامرس بهترین فروشگاه ساز وردپرس است و این افزونه این قابلیت رو به شما می دهد که بتونید وردپرس رو تبدیل به یک سایت فروشگاهی کنید اگر با ووکامرس به صورت کامل آشنایی ندارید می تونید از دوره رایگان آموزش ووکامرس در سایت کیت وردپرس استفاده کنید.
گام سوم افزونه المنتور پرو را تهیه کنید!
افزونه المنتور در دو نسخه رایگان و پولی عرضه شده که نسخه پولی آن امکانات بسیار بیشتری داره و شما برای اینکه بتونید از تمام قابلیت و المان های المنتور استفاده کنید نیاز است نسخه پرو یا حرفه ای آن را تهیه کنید و روی سایتتون نصب کنید دقت داشته باشید که افزونه المنتور پرو را از یک سایت مطمئن خریداری کنید.
گام چهارم یک قالب مناسب نصب کنید!
انتخاب قالب مناسب یکی از مهم ترین فاکتورهای ساخت فروشگاه با المنتور است چون اگر قالبتون رو به درستی انتخاب نکنید بعدها دچار مشکلات زیادی می شوید و محدودیت های زیادی در سایتتون ایجاد خواهد شد یکی از مهم ترین نکاتی که در انتخاب قالب مناسب باید رعایت کنید سازگاربودن قالب با افزونه المنتور است چون اگر برگه ها و بخش های مختلف قالب از المنتور پشتیبانی نکند عملاً افزونه المنتور در سایت شما هیچ کاربردی نخواهد داشت پس به این نکته حتما دقت کنید.
گام پنجم شروع ساخت فروشگاه اینترنتی با المنتور
بعد از انجام تمام موارد بالا طراحی فروشگاه اینترنتی با المنتور رو شروع می کنیم اول از همه شما باید یکسری جزئیات رو در وردپرستون آماده سازی کنید مثلا محصولاتی که قصد فروش دارید رو در سایت یا ووکامرس اضافه کنید و سپس به استفاده کردن المان ها بپردازید چون مثلاً اگر محصول یا مقاله ای در سایت نداشته باشید و بخواهید از یک المان برای نمایش مقالات استفاده کنید هیچ چیز برای شما نمایش داده نخواهد شد به همین دلیل برای اینکه محتوایی برای نمایش داشته باشید سعی کنید تعدادی محتوا داخل سایتتون اضافه کنید.
آموزش طراحی فروشگاه اینترنتی با المنتور از پایه
خب تا اینجا ما تمام زیربنای آموزش ساخت فروشگاه اینترنتی با المنتور رو آماده کردیم حالا باید بریم شروع کنیم و تک تک صفحات رو طراحی کنیم. ما در این آموزش از صفحه اصلی شروع کنیم و سپس به سراغ بقیه صفحات میریم برای ساخت صفحه اصلی ادامه آموزش ساخت فروشگاه با المنتور همراه ما باشید.
ساخت صفحه اصلی در المنتور
ساخت صفحه اصلی در المنتور مانند ساخت صفحه اصلی در وردپرس است. برای ساخت صفحه اصلی یک برگه جدید ایجاد کنید و از بخش تنظیمات و گزینه “صفحه اصلی شما نمایش داده میشود” رو روی یک برگه یکتا تنظیم کنید و سپس صفحه نخست رو روی برگه ای تنظیم کنید که ایجاد کردید.
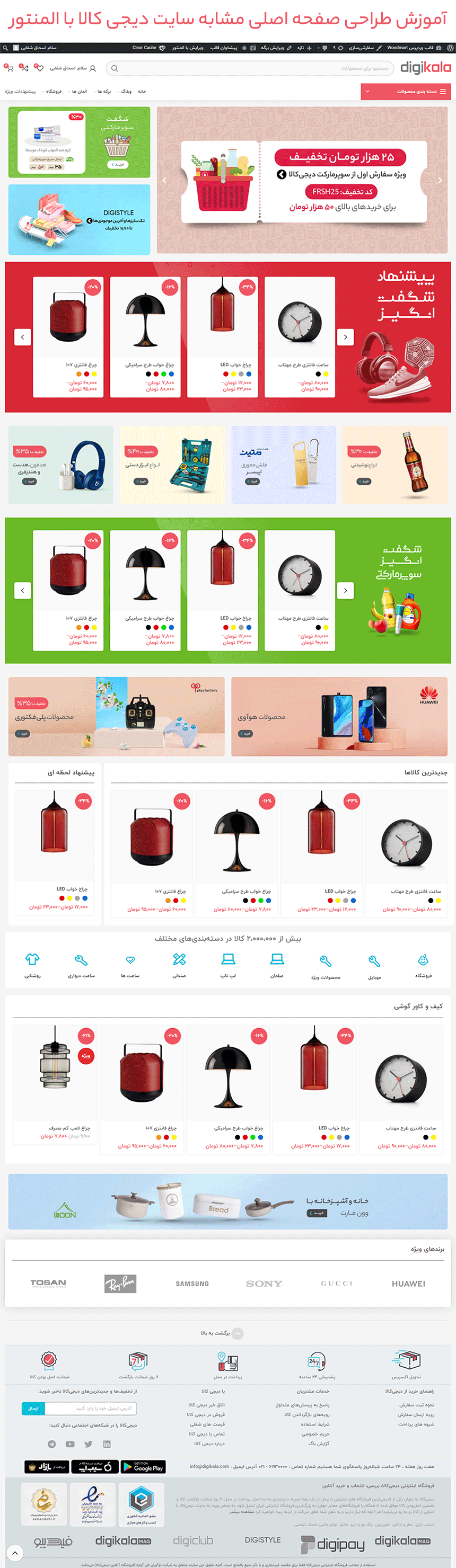
بعد از اینکه صفحه اصلی رو تنظیم کردید می تونید وارد محیط ویرایشگر افزونه المنتور بشید و صفحات مختلفی رو طراحی کنید مثلاً تصویر زیر یکی از صفحات طراحی شده در دوره آموزش المنتور است که مشابه سایت دیجی کالا است. آموزش ساخت فروشگاه با المنتور به صورت کامل در دوره آموزش جامع المنتور توضیح داده شده است.
ما قبلاً یک آموزش کامل در مورد ساخت صفحه اصلی با المنتور در سایت کیت وردپرس منتشر کردیم که پیشنهاد می کنم حتماً مطالعش کنید.

سفارش سازی صفحه محصول با المنتور
بعد از صفحه اصلی یکی از صفحات مهمی که می تونید در بعضی از قالب ها سفارش سازی کنید صفحه محصول است اکثر قالب ها یک استایل پیش فرض دارند و شما زیاد نمی تونید صفحه محصول رو تغییر بدید تنها بخشی که می تونید با المنتور المان های خودتون رو اضافه کنید بخش محتوای صفحه محصول است. اما اگر به هر دلیلی قصد داشته باشید صفحه محصول سایتتون رو خودتون سفارش سازی کنید در ادامه مقاله آموزش ساخت فروشگاه با المنتور همراه ما باشید.
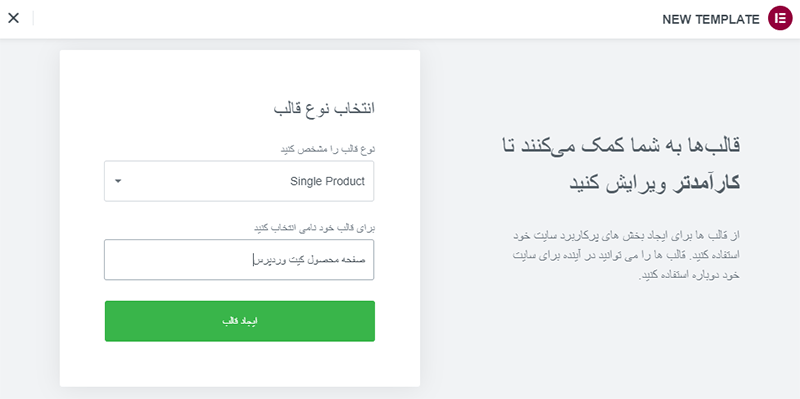
وارد پیشخوان وردپرس شوید و از بخش قالب ها که در زیر گزینه المنتور وجود دارد افزودن جدید رو کلیک کنید سپس مانند تصویر زیر یک قالب جدید ایجاد کنید و نوع آن را single product انتخاب کنید

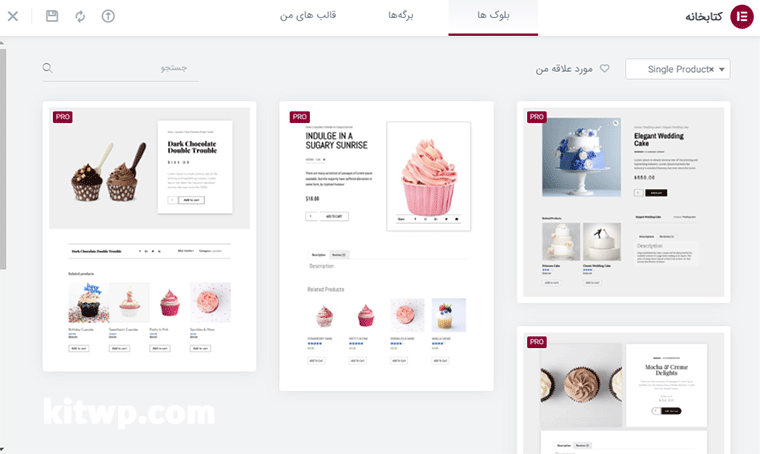
همانطور که در تصویر بالا مشاهده می کنید ما در آموزش ساخت فروشگاه با المنتور نوع قالب رو صفحه محصول و یک نام دلخواه برای آن تنظیم کردیم بعد از اینکه روی دکمه ایجاد قالب کلیک کردید وارد صفحه زیر می شوید که یکسری قالب های آماده برای شما نمایش داده می شود

با کلیک کردن روی هر کدوم از قالب های آماده اون قالب داخل صفحه شما اضافه می شود و شما می توانید تمام بخش هارو مطابق با سلیقه خودتون سفارش سازی کنید البته دقت داشته باشید که قالب های آماده کتابخانه المنتور رو زمانی می تونید وارد صفحه کنید که از نسخه اورجینال و پرو المنتور استفاده کنید.
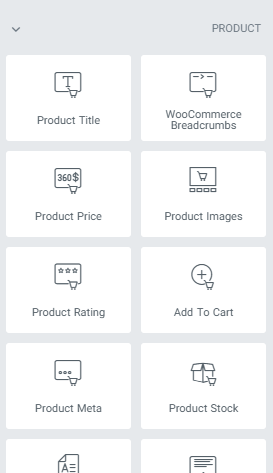
در ادامه آموزش ساخت فروشگاه با المنتور می تونید صفحه کتابخانه المنتور رو ببندید و خودتون المان هایی که نیاز دارید رو بر اساس چیدمان خودتون در کنار هم قرار دهید و یک صفحه محصول کاملاً اختصاصی طراحی کنید. المان های زیر بخشی از المان هایی است که می تونید در صفحه محصول سایتتون استفاده کنید.

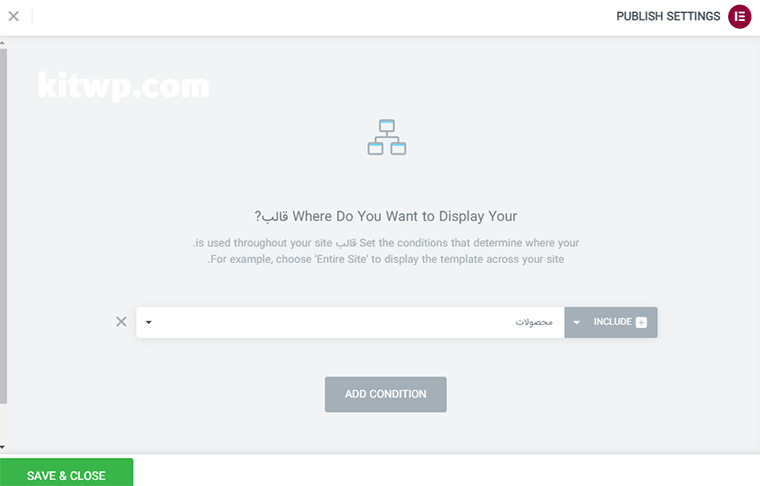
بعد از اینکه با المان های مربوط به صفحه محصول، صفحه دلخواهتون رو طراحی کردید می تونید اون طرح رو ذخیره کنید و برای تمام صفحه محصولات سایتتون تنظیم کنید برای این کار روی دکمه انتشار کلیک کنید و مانند تصویر زیر Add condition رو بزنید تا بتونید موقعیت صفحه ای که طراحی کردید رو مشخص کنید مثلا در تصویر زیر که مربوط به آموزش ساخت فروشگاه با المنتور است همونطور که مشاهده می کنید ما موقعیت رو روی گزینه محصولات تنظیم کردیم تا فقط روی صفحه محصول قرار داده شود.

نتیجه آموزش ساخت فروشگاه با المنتور
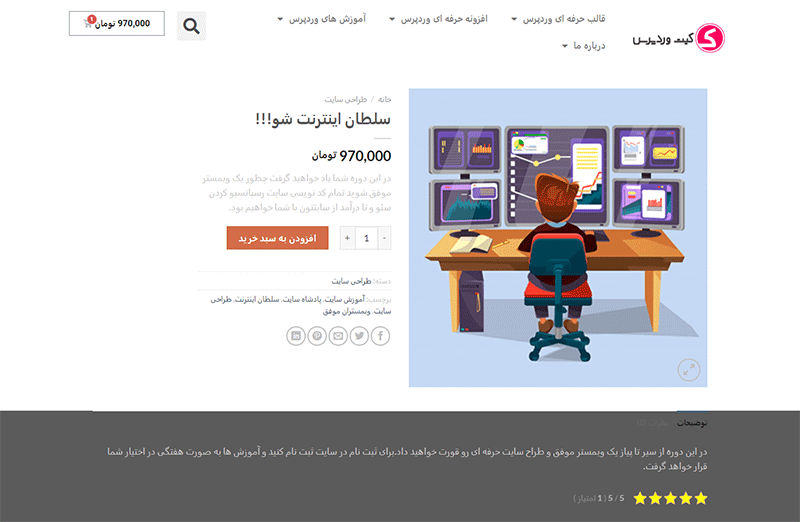
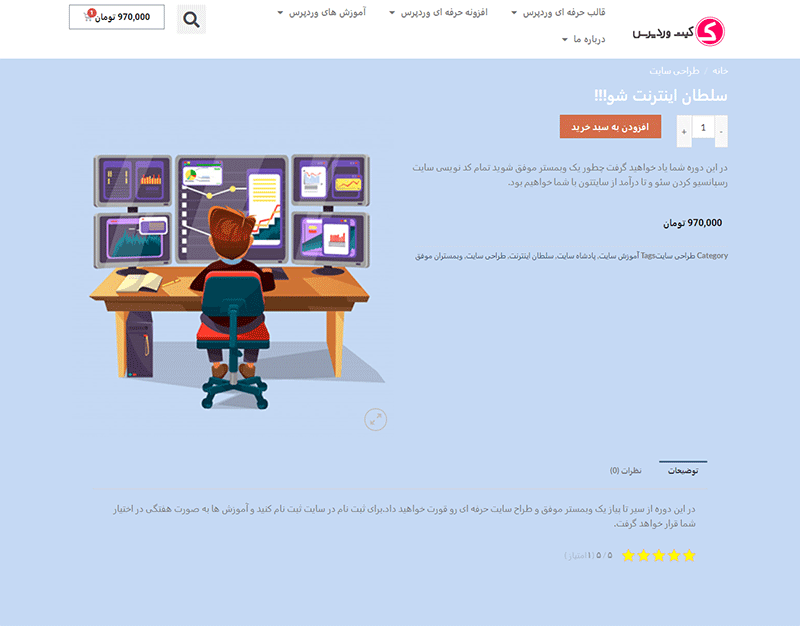
همونطور که دیدید ما تونستیم صفحه اصلی و صفحه محصول رو در آموزش ساخت فروشگاه با المنتور طراحی کنیم به جز این دو صفحه بقیه صفحات رو نیز شما می تونید از اول طراحی و سفارش سازی کنید فقط کافیه موقع ایجاد قالب نوع قالب رو صفحه ای که قصد دارید رو انتخاب کنید در ادامه آموزش ساخت فروشگاه با المنتور می خواهیم قبل و بعد از طراحی صفحه محصولی که در این آموزش انجام دادیم رو مشاهده کنیم

در تصویر بالا صفحه محصول پیش فرض قالب فلت سام رو مشاهده می کنید که ما این صفحه محصول رو در آموزش ساخت فروشگاه با المنتور بعد از تغییرات با المنتور به شکل زیر طراحی کردیم. همونطور که می بینید ما تمام المان هارو جابجا کردیم مثلا تصویر محصول رو سمت چپ آوردیم و… دقت کنید که هدف ما اینجا زیبایی نبوده و فقط خواستیم تغییرات رو احساس کنید و با نحوه تغییرات در المنتور آشنا شوید.
شاید براتون مفید باشه :

در تصویر بالا صفحه محصول طراحی شده در آموزش ساخت فروشگاه با المنتور رو مشاهده می کنید ما تمام بخش های این صفحه رو با المان های المنتور طراحی کردیم و تمام طراحی آن را در عرض چند دقیقه به اتمام رسوندیم همونطور که اشاره شد فقط خواستیم با المان های صفحه محصول آشنا شویم و ثابت کنیم که با المنتور می شود هر طرحی رو برای صفحه محصول و صفحات دیگر پیاده سازی کرد فقط باید زمان بگذارید و کمی خلاقیت داشته باشید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







من دکمه سبد خرید روگذاشتم ولی وقتی محصولم از نوع محصول با لینک خارجی باشه ، برچسب محصول رو نمیخونه ! و همونی رو نشون میده که پیش فرض خودشه
چیکارش کنم
سلام باید بررسی بشه
احتمالا باید از طریق کدنویسی صورت بگیره
سلام مجدد
الان جلسه بعد رو دیدم و متوجه شدم فعلا این جلسات ویدئو ندارند و امید دارم بتونم زودتر ویدئوی جلسه رو ببینم چون تدریس شما با قید دقت روی جزئیات خیلی جذاب هست و کاملا مشخص هست که نیاز مخاطب رو میدونید و اموزش رو فراهم کردید و مثل عموم اموزش ها یک مطلب کلی رو طوطی وار بیان نمیکنید..
ممنون از شما
مستدام باشید.
سلام و درود ممنون از نظر شما
بله این جلسات فعلا ویدیو ندارند امکان داره در آینده قرار بگیرند
سلام وقتتون بخیر.. چرا ویدئوی این جلسه فعال نیست؟
سلام این جلسه ویدیو نداره