آموزش ساختار ویرایشگر المنتور
آموزش کار با المنتور پرو یا آموزش ساختار المنتور موضوع این جلسه ما در دوره رایگان آموزش المنتور می باشد کلاً افزونه المنتور ساختار بسیار ساده ای داره که اگه با این ساختار به صورت کامل آشنا بشیم یکبار برای همیشه مفهوم المنتور رو درک می کنیم و به راحتی می تونیم از تمام قابلیت های افزونه المنتور به بهترین شکل استفاده کنیم پس این جلسه رو با دقت همراه من باشید تا هم به صورت ویدیویی و هم به صورت متنی براتون توضیح بدم ساختار المنتور به چه شکلی است و چطور باید از این افزونه به صورت اصولی استفاده کنید.
خلاصه این مطلب:
Toggleاگر ویرایشگر المنتور براتون باز نمیشه و در حال لود شدن باقی مونده یا ارورهایی مثل the_content نمایش داده میشه دو دلیل می تونه وجود داشته باشه یا قالبتون با المنتور سازگار نیست یا یکی از افزونه های نصب شده در وردپرستون با المنتور تداخل داره
نکته
ساختار کلی ویرایشگر افزونه المنتور
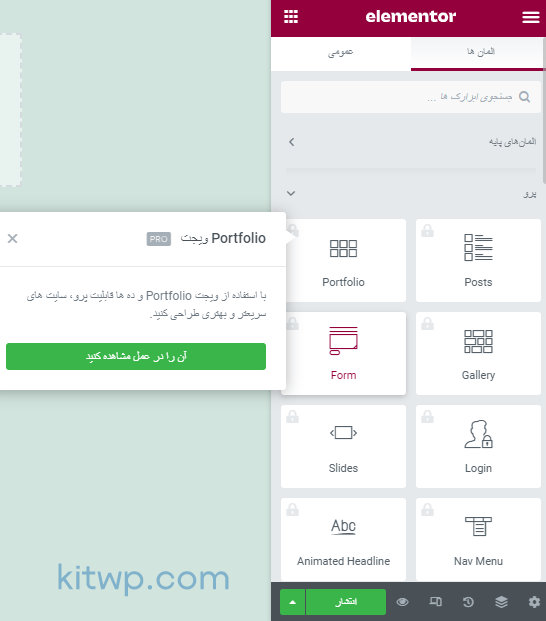
زمانی که شما افزونه المنتور پرو به همراه افزونه رایگان رو نصب می کنید و وارد یکی از صفحات یا ویرایشگر المنتور می شوید با یک پنل در سمت راست صفحه مانند تصویر زیر مواجه می شوید که قرار هست تک تک گزینه های مهم این بخش رو برای شما عزیزان معرفی کنیم

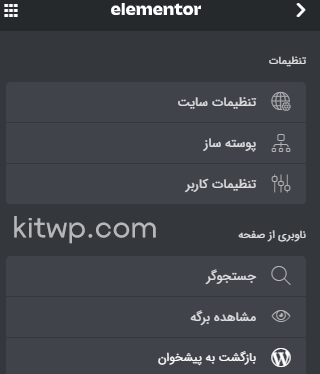
اولین بخشی که در نسخه های جدید المنتور شامل یکسری تغییر و تحولاتی شده است بخش منو همبرگری است منظور ما همون گزینه گوشه بالا سمت راست گزینه سه خطی است در این بخش یکسری تنظیماتی وجود دارد که شما می تونید برای کل صفحه ای که در اون قرار دارید انجام بدید تا نیازی نباشه هر دفعه یکسری تنظیمات مثل رنگ و فونت رو برای تمام المان ها به صورت تک به تک انجام بدید

خب در تصویر بالا ما وارد تنظیمات منو همبرگری شدیم همونطور که می بینید یکسری تنظیمات مختلف وجود دارد که در بخش پایین هر گزینه رو به صورت خلاصه براتون توضیح میدم
- تنظیمات سایت : در این بخش می تونید یکسری تنظیمات طراحی مثل تنظیم فونت، رنگ و… رو برای کل صفحه انجام بدید
- پوسته ساز : شما با المنتور می تونید تمام صفحات مهم یک وبسایت رو طراحی کنید و آن صفحات در این بخش قرار می گیرد
- تنظیمات کاربر : یکسری تنظیماتی مثل دارک کردن تم رو می تونید از این بخش انجام دهید
- جستجوگر : هر چیزی که در المنتور به دنبالش می گردید رو می تونید در این بخش سرچ کنید
- مشاهده برگه : با کلیک کردن روی این گزینه پیش نمایش صفحه رو مشاهده خواهید کرد
- بازگشت به پیشخوان : با زدن این گزینه به صفحه گوتنبرگ وردپرس بر می گردید
دسته بندی المان های المنتور
المنتور برای اینکه بهتر به المان یا همون عنصرها دسترسی داشته باشید اومده و تمام المان هارو در دسته بندی های مختلفی براتون دسته بندی کرده که بهتر بتونید المان های کاربردی خودتون رو پیدا و استفاده کنید البته می تونید از بخش گزینه سرچ بالا المان خودتون رو سرچ کنید و سریع تر به المان های مربوطه دسترسی داشته باشید

خب همونطور که در تصویر بالا می بینید دسته بندی های مختلفی به حالت آکاردئونی از هم جدا شده که در ادامه همه دسته بندی های پرکاربرد رو تک به تک توضیح میدم براتون
- المان های پایه : در اینجا یکسری المان های پرکاربرد مثل عنوان، متن، عکس و… وجود داره
- پرو : زمانی که افزونه المنتور پرو رو نصب کنید این بخش براتون فعال میشه که شامل المان های پیشرفته تری هست
- کلی : المان های کلی هم شامل یکسری المان هایی است که در همه قسمت های سایت میشه استفاده کرد
- سایت : المان های ضروری یک سایت مثل منو و… رو می تونید از اینجا پیدا کنید
- تکی : المان هایی که در صفحه محصول استفاده می شود رو می تونید اینجا استفاده کنید
- المان های وردپرس : این بخش مخصوص المان های خود وردپرس است که در بخش ابزارک ها هم می تونید از آنها استفاده کنید
- المان های ووکامرس : المان های مخصوص ووکامرس برای سایت های فروشگاهی (بعد از نصب ووکامرس فعال می شود)
- Ultimate addon : المان های یکی از افزونه های جانبی المنتور است
- yith : المان های افزونه علاقه مندی ووکامرس است
- المان های قالبتون : اگر قالبتون از المنتور پشتیبانی می کند امکان دارد سازنده قالب یکسری المان هارو برای قالبتون طراحی کرده باشد
نوار کنترلی پایین المنتور
در بخش پایین المنتور یک نواری وجود دارد که می تونید یکسری کارهای مهم از راست به چپ مثل تنظیمات صفحه، ساختار المان های استفاده شده، مشاهده تغییراتی که تا الان صورت گرفته(تاریخچه تغییرات)،رسپانسیو کردن، مشاهده کردن پیش نمایش، ذخیره کردن تنظیمات و رو می تونید مشاهده کنید. البته خیلی کم پیش میاد که نیاز به دکمه پیش نمایش داشته باشید چون شما هر تغییری داخل المنتور ایجاد کنید می تونید همون لحظه نتیجه رو ببینید همچنین اگر دقت کنید وسط المان ها در سمت چپ یک دکمه فلش وجود داره که اگر روش کلیک کنید پنل ویرایشگر جمع می شود و می تونید صفحه رو در حالت تمام عرض ببینید.

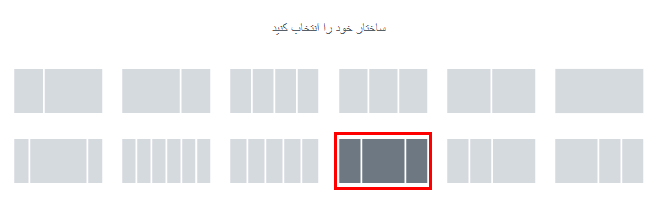
کارکردن با سکشن ها در المنتور
خب حالا رسیدیم به یکی از مهم ترین بخش های المنتور یعنی کارکردن با بخش سکشن ها در المنتور، در واقع کل فلسفه صفحه سازها کارکردن با بخش سکشن ها است پس این بخش رو باید به صورت کامل یاد بگیرید من در ویدیویی که در همین صفحه قرار دادم به صورت کامل توضیح دادم که چطور می تونید با این بخش کار کنید مثلاً در تصویر زیر ما یک سکشن سه ستونه انتخاب کردیم یعنی یک سطری که می تونیم داخلش سه تا المان رو در یک ردیف استفاده کنیم مثلاً یک المان عنوان در سمت راست، یک تصویر در وسط و یک متن در سمت چپ اضافه می کنیم.

خلاصه آموزش کار با المنتور پرو
خب دوستان عزیزم در این مقاله سعی کردیم آموزش کار با المنتور پرو و ساختار کلی المنتور رو توضیح بدیم تا تمام دوستانی که قصد حرفه ای شدن در این افزونه رو دارند بتونند از پایه قوی شوند و درک خوبی نسبت به ساختار المنتور داشته باشند چون می دونید که کل طراحی هایی که انجام می دهیم با بخش سکشن ها است اگر از سکشن ها که معنیش میشه بخش درک خوبی نداشته باشید به جز اینکه در طراحی به مشکل بر می خورید در بحث رسپانسیوکردن بخش ها و سلیقه طراحی نیز به مشکل خواهید خورد.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت بخیر
ابعاد صفحه در حالت موبایل باید چقدر باشه؟ 528 در 360؟
سلام عرض حداقل باید 380 باشه و ارتفاع مهم نیست
با سلام و خسته نباشید … الان در مخزن وردپرس ساده ترین و بهترین المنتور کدام است که برای کاربران مبتدی هم راحت تر باشد ؟
کلا یک افزونه المنتور بیشتر نداریم پیشنهاد میکنم از جلسه اول با دقت جلسات رو ببینید
با سلام و خسته نباشدی اگر ما المنتور رو نصب نماییم و مثلا سکشن ساختیم ایا با حذف المنتو سکشن هم حذف خواهد شد ؟
سلام خیر دوست عزیز چون اطلاعات هر افزونه داخل دیتابیس ذخیره می شود و تا از دیتابیس اطلاعات پاک نشود اطلاعات آن افزونه همیشه باقی خواهد ماند