آموزش ساخت مگامنو در المنتور کامل و رایگان❤️ویدیویی

آموزش ساخت مگامنو در المنتور موضوع بحث این جلسه ما در سایت کیت وردپرس است قبلاً در مورد ساخت منو در المنتور صحبت کردیم اگر این جلسه و دیگر جلسات آموزش المنتور رو مشاهده نکردید حتما از این دوره رایگان استفاده کنید تا بهتر بتونید مگامنوی خودتون رو با المنتور طراحی کنید.
خلاصه این مطلب:
Toggleساخت مگامنو در المنتور
ساخت مگامنو در المنتور بسیار ساده است کافی است طبق آموزش این جلسه عمل کنید تا بتونید یک مگامنو حرفه ای داخل سایت ایجاد کنید ما به صورت عادی نمی تونیم داخل المنتور یک مگامنو یا منو عریض ایجاد کنیم پس نیاز داریم یک افزونه جانبی در کنار المنتور برای ساخت مگامنو نصب کنیم.
نگران نباشید افزونه ای که قصد استفاده از آن را داریم پولی نیست و شما می تونید به صورت رایگان از مخزن وردپرس آن را دانلود کنید در ادامه افزونه هایی که برای این کار نیاز داریم رو براتون لیست می کنم.
- افزونه المنتور رایگان و المنتور پرو
- افزونه رایگان ElementsKit
ایجاد مگامنو در المنتور با افزونه ElementsKit
خب برای طراحی مگامنو در المنتور کافیه بعد از نصب افزونه ElementsKit وارد بخش فهرست ها در وردپرس شوید و یک فهرست جدید ایجاد کنید.
فعال کردن گزینه مگامنو در فهرست ها
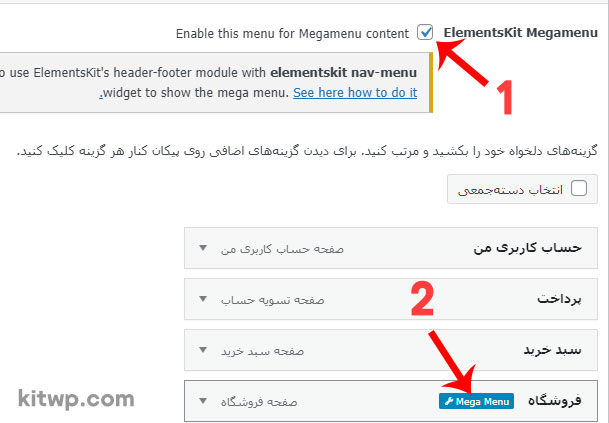
اگر افزونه ElementsKit رو نصب کرده باشید در بخش فهرست ها یک گزینه مشاهده می کنید که باید تیک آن را فعال کنید تا بتونید مانند تصویر زیر گزینه ساخت مگامنو رو برای آیتم ها مشاهده کنید.

ساخت مگامنو با المنتور برای فهرست ها
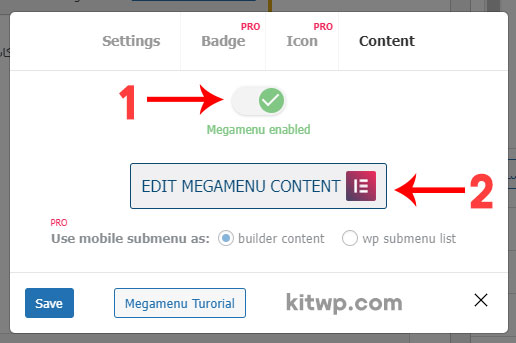
بعد از اینکه روی گزینه آبی رنگ Mega Menu کلیک کردید به صفحه زیر هدایت می شوید

حالا که وارد ویرایشگر المنتور شدید نوبت طراحی مگامنو به شکل دلخواه هست شما می تونید هر المانی رو داخل مگامنوی خودتون اضافه کنید و مانند تصویر زیر یک مگامنو حرفه ای در المنتور طراحی کنید.

خب همونطور که در تصویر بالا مشاهده می کنید ما یک مگامنو بسیار ساده و حرفه ای طراحی کردیم که جزئیات طراحی آن رو در ویدیو آموزش ساخت مگامنو در المنتور می تونید یاد بگیرید.
نمایش مگامنو ساخت شده در المنتور
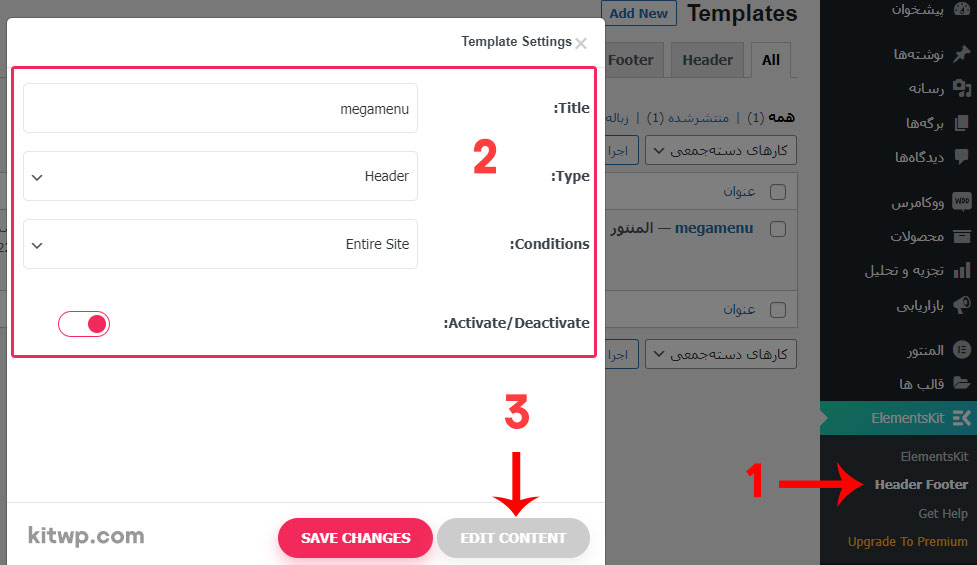
بعد از طراحی مگامنو در المنتور حالا نوبت به نمایش آن در سایت میرسه برای این کار باید یک هدر با استفاده از افزونه ElementsKit بسازید و منوی خودتون رو در آن به نمایش بگذارید برای این کار طبق تصویر زیر عمل کنید.

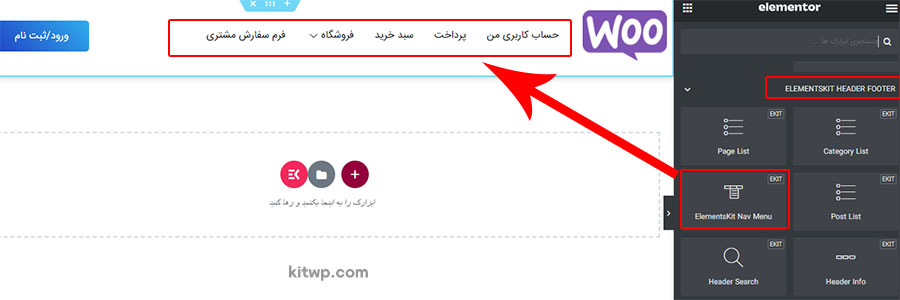
بعد از اینکه هدر رو ساختید وارد ویرایشگر المنتور می شوید و اونجا می تونید طبق تصویر زیر بیاید و المان نمایش منو در سایت رو برای بخش هدر اضافه کنید.

خب حالا که هدر رو ساختید و منو رو هم به هدر اضافه کردید روی دکمه انتشار بزنید تا هدر روی سایتتون اعمال بشه بعد از اینکه این کار رو انجام دادید مانند تصویر زیر می تونید نتیجه کار خودتون رو مشاهده کنید.

در تصویر بالا ما تونستیم یک مگامنوی جذاب و شیک رو باهم طراحی کنیم البته امکان داره برای شما تمام عرض نمایش داده نشه که برای پی بردن به این موضوع و تمام عرض کردن مگامنو در المنتور باید ویدیو این جلسه رو با دقت مشاهده کنید.
چگونه بدون نصب افزونه مگامنو طراحی کنم؟
برای اینکه بتونید بدون نصب افزونه یک مگامنو حرفه ای طراحی کنید می تونید از دوره آموزش طراحی قالب وردپرس استفاده کنید ما در این دوره نحوه ساخت صفر تا صد یک قالب وردپرسی از جمله ساخت مگامنو رو آموزش دادیم
پس بهترین راه برای اضافه کردن امکانات جدید در سایت استفاده از کدنویسی است چون می تونید بدون نصب افزونه این کار رو انجام دهید که در دوره ساخت قالب وردپرس این موارد به صورت کامل آموزش داده شده است.
جمع بندی ساخت مگامنو در المنتور
در این جلسه از آموزش المنتور به ساخت مگامنو در المنتور پرداختیم شما به روش های مختلفی می تونید داخل یک سایت وردپرسی مگامنو طراحی کنید مثلا اگر از المنتور در وردپرس استفاده نمی کنید می تونید از افزونه های دیگری برای این کار استفاده کنید که آموزش آن در سایت کیت وردپرس قرار گرفته اما اگر سایتتون با المنتور کار میکنه پیشنهاد می کنم از همین روش استفاده کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
18 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام ببخشید این مگا منویی که طراحی کردیم در حالت های تبلت و موبایل ریسپانسیو نیست برای حل این مشکل باید چی کار کنم؟
سلام وقت بخیر
ممنون از آموزش خوبتون
چطور میتونم مگا منو را طوری درست کنم که کاربر روی هر المانی رفت عکس مربوط به آن را نمایش دهد؟ مثلا اگر روی موبایل رفت عکس موبایل را نمایش دهد یا روی جاروبرقی رفت عکس جاروبرقی را نمایش دهد
سلام و درود این کار رو می تونید با المنتور ایجاد کنید
سلام.من با اموزش جلورفتم . اما الانتوی مگا منو مثلا روی موبایل/ اپل میزنم هیچ اتفاقی نمیفته ادرسی چیزی باید بدم؟با اینکه در دسته موبایل /اپل محول اضافه کردم. ممنون
سلام آدرس نیازی نیست باید چیزی اضافه کنی برای زیر منو دقیقا طبق آموزش ویدیویی همین صفحه
با سلام و خداقوت حضور تیم محترم کیت وردپرس
بنده هدر و فوتر سایتم رو با خود قالب وودمارت طراحی کردم آیا امکانش هست که بدون اینکه هدر و فوتر المنت کیت رو جایگزین کرد بشه از مگا منوش استفاده کرد ؟
و در صورتی که نمیشه ممنونتون میشم بفرمایید از راه دیگه چطور میشه مگا منو رو ایجاد کنم ؟
با تشکر
سلام اگر شما از قالب وودمارت استفاده می کنید برای طراحی مگامنو اصلاً نیازی به نصب افزونه المنت کیت ندارید چون با خود وودمارت می شود مگامنوهای حرفه ای طراحی کرد برای این کار می تونید از آموزش ساخت مگامنو در قالب وودمارت استفاده کنید
سلام وقت بخیر
من مگامنو رو طبق آموزش ساختم ولی وقتی با موس روی منو نگه میدارم یه دایره چند ثانیه میچرخه تا مگامنو رو نمایش بده، این کندی علتش چیه و چطور میشه برطرف کرد؟
سلام و درود تاحالا چنین موردی نداشتیم باید بررسی بشه
تو تنظیمات همین افزونه یه جا ایجکس رو فعال کردی
سلام طبق آموزش پیش رفتم ولی مگامنو نمایش داده نمیشه.
هدر رو هم با المنت کیت زدم.
سلام و درود باید بررسی بشه احتمال داره بخشی رو اشتباه انجام داده باشید
سلام من طبق آموزش شما پیش رفتم ولی مگا منوی من از وسط نشون داده نمیشه چپ چین هستش انگار و تنظیماتی نداره که بتونم راست چین کنم چیکار کنم؟
سلام و درود بله تنظیمات دارد می تونید به صورت کلی از بخش استایل و محتوا المان های مورد نیاز رو وسط چین کنید
سلام من میخوام اون مگا منویی که تو هدر سایت طراحی کردمو تغیر بدم چجوری میتونم این کارو انجام بدم؟؟؟؟؟؟؟؟؟؟؟؟؟؟
سلام خب چطوری طراحیش کردید همونطوری باید تغییر بدید دیگه
سلام من مگامنو ساختم ،ولی تو حالت موبایل نمیتونم زیر منو هامو راست چین کنم میشه راهنمایی کنید ؟
سلام و دورد منظورتون رو دقیق متوجه نشدم توضیحات رو همینجا دقیق بفرمایید یک تصویر هم از مشکلتون داخل چت پشتیبان بفرستید