ساخت پنل کاربری با المنتور🔥طراحی پنل کاربری(ویدیویی)
ساخت پنل کاربری با المنتور یکی از روش های بدون کدنویسی طراحی پنل کاربری در وردپرس است شما با قابلیت هایی که افزونه صفحه ساز المنتور دارد می تونید یک پنل کاربری بسیار حرفه ای برای قالب یا سایت خودتون طراحی کنید البته برای ساخت پنل کاربری با المنتور شیوه های مختلفی وجود دارد و می توان به طُرق مختلف با المنتور حساب کاربری ایجاد کرد که حرفه ای ترین نمونش رو در دوره ساخت پنل کاربری در وردپرس به صورت کامل آموزش دادیم.
خلاصه این مطلب:
Toggle
آموزش ساخت پنل کاربری با المنتور
ساخت پنل کاربری با المنتور رو به صورت کامل در ویدیو شرح دادیم در واقع در این آموزش ما از افزونه Power Pack که یکی از افزونه های جانبی المنتور است استفاده خواهیم کرد پس به جز افزونه های ووکامرس و المنتور رایگان باید افزونه های زیر رو نیز در سایتتون داشته باشید.
- افزونه المنتور پرو
- افزونه Power Pack المنتور
ساخت صفحه پنل کاربری با المنتور
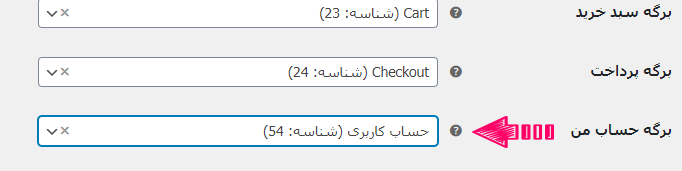
اولین قدم ساخت صفحه اصلی برای حساب کاربری است شما باید یک برگه ایجاد کنید و نام آن را مثلاً صفحه حساب کاربری قرار دهید بعداً قرار است قالب ایجاد شده رو به این صفحه متصل کنیم. حالا بعد از اینکه صفحه حساب کاربری رو ایجاد کردید آن را انتشار دهید و به تنظیمات ووکامرس بروید تا صفحه حساب کاربری پیش فرض رو مانند تصویر زیر تغییر دهید

در تصویر بالا برگه ای که به عنوان صفحه حساب کاربری ایجاد کردیم رو به عنوان برگه حساب من ووکامرس تنظیم می کنیم برای دسترسی به این بخش باید وارد پیکربندی ووکامرس و تب پیشرفته شوید.
ایجاد قالب حساب کاربری
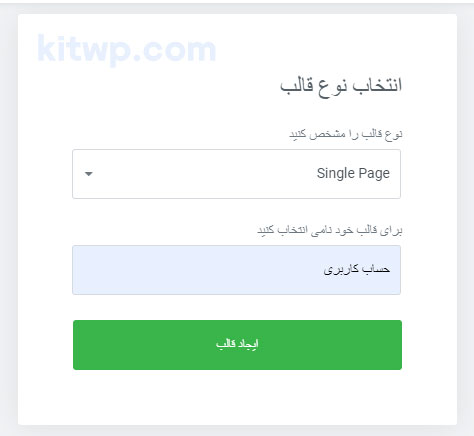
بعد از اینکه تمام افزونه های موردنیاز رو نصب کردید و مانند بالا صفحه حساب کاربری رو هم ایجاد کردید از داشبورد وردپرس وارد بخش قالب ها -> افزودن جدید شوید و یک قالب جدید مانند تصویر زیر ایجاد کنید یعنی نوع قالب رو single page و نام قالب رو یک نام دلخواه انتخاب کنید

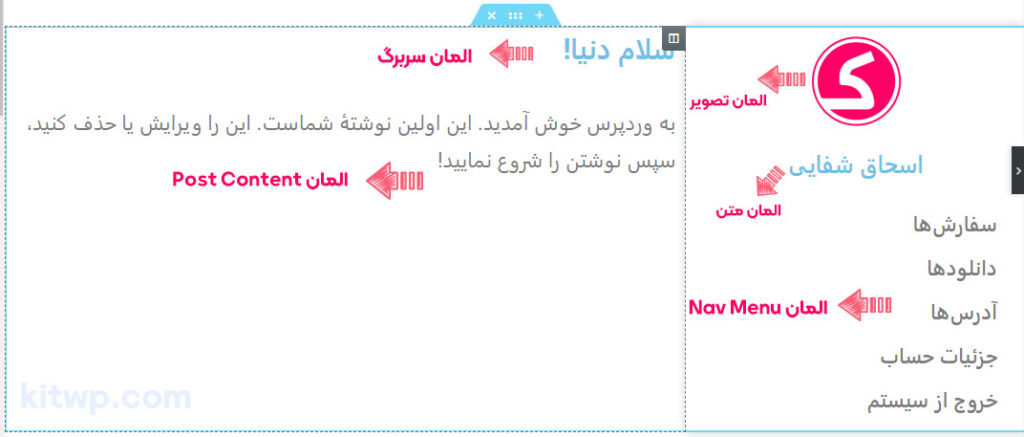
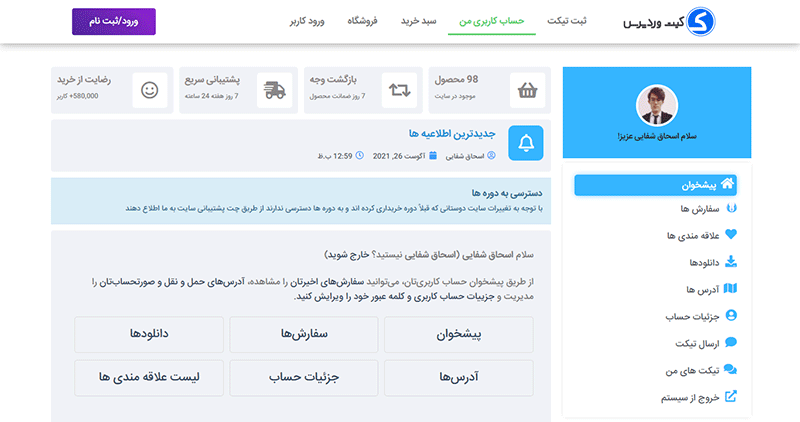
بعد از اینکه قالب خودتون رو ساختید باید طراحی های خودتون رو انجام بدید مثلاً برای ساخت پنل کاربری با المنتور می تونید یک سکشن دو ستونه انتخاب کنید چون قرار است در سمت راست گزینه های پنل و در سمت چپ محتوای پنل رو به کاربر نمایش دهیم تقریباً یک چیزی تو مایه های تصویر زیر

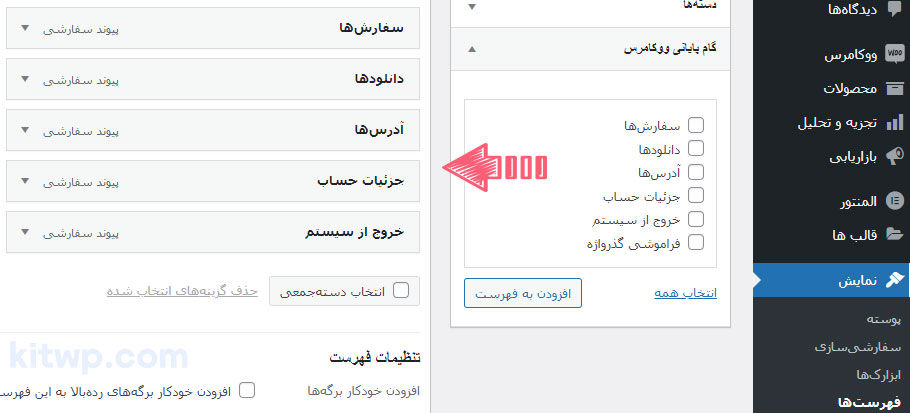
دقت داشته باشید که برای نمایش Nav Menu شما باید یک منو قبلش ایجاد کنید برای این کار وارد نمایش->فهرست ها شوید و یک فهرست جدید ایجاد کنید و تمام گزینه های آن را مانند تصویر زیر از بخش گام پایانی ووکامرس اضافه کنید اگر این بخش رو مشاهده نکردید از قسمت بالا سمت چپ صفحه تیک گام پایانی ووکامرس رو فعال کنید.

متصل کردن قالب ایجاد شده به حساب کاربری
بعد از اینکه قالب خودتون رو ایجاد کردید و طراحی خودتون رو انجام دادید باید تنظیمات آن را ذخیره کنید زمانی که روی گزینه ذخیره می زنید یک صفحه براتون باز میشه که باید تنظیماتش رو مطابق تصویر زیر انجام دهید و روی ذخیره کلیک کنید.

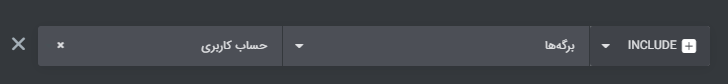
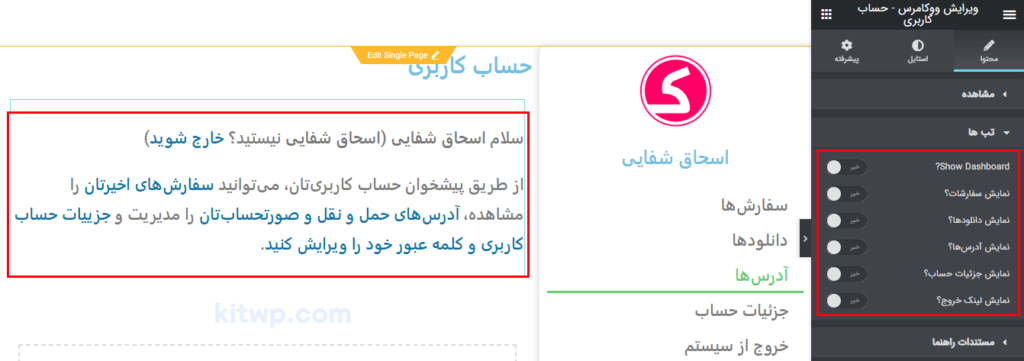
حالا باید برگردیم به اولین برگه ای که برای حساب کاربری ساختیم و در بخش محتوا المان ویرایش ووکامرس – حساب کاربری افزونه Power Pack رو اضافه کنیم و تمام چک باکس های گزینه هاش رو مانند تصویر زیر برداریم چون ما فقط می خواهیم از محتوای این المان استفاده کنیم

بعد از اینکه این المان رو اضافه کردید و تنظیمات خودتون رو انجام دادید تنظیمات رو ذخیره کنید و از پنل کاربری خودتون استفاده کنید البته دقت داشته باشید که در این آموزش شما صرفاً ساخت پنل کاربری با المنتور رو یاد گرفتید و روی زیبا سازی پنل ما زمان زیادی نگذاشتیم اما شما با کمی خلاقیت و صرف زمان می تونید حرفه ای ترین پنل هارو برای سایتتون طراحی کنید ما قبلاً در دوره ساخت پنل کاربری با المنتور به صورت حرفه ای تر این کار رو انجام دادیم و یک پنل کاربری فوق حرفه ای طراحی کردیم که می تونید از طریق لینک زیر وارد این دوره شوید و از آن استفاده کنید.

حمع بندی مقاله ساخت پنل کاربری با المنتور
خب دوستان عزیز در این جلسه یاد گرفتید چطور یک پنل کاربری برای سایتتون طراحی کنید بازهم این نکته زو ذکر می کنیم که این روشی که در این ویدیو توضیح دادیم تنها روش برای طراحی پنل کاربری با المنتور نیست و شما به روش های مختلفی می تونید این کار رو انجام دهید بستگی به خلاقیت و افزونه هایی دارد که قصد دارید استفاده کنید. چون این روش ممکن است کمی کاربران رو گیج کند حتما چندین بار ویدیو آموزش ساخت پنل کاربری با المنتور رو مشاهده کنید و سپس اگر مشکل یا سوالی داشتید در بخش نظرات مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام وقت بخیر ، من می خوام پنل کابری غیر از ووکامرس ایجاد کنم که چند لینک غیر لینک های حساب کاربری ووکامرس باشد و حساب کاربری ایجاد شود .
ساختن چنین صفحه ای راحت هست می تونید بک پیج ایجاد کنید و تمام طراحی خودتون رو داخلش انجام بدید و در نهایت به عنوان صفحه حساب کاربری خودتون انتخابش کنید همونطور که در دوره ساخت حساب کاربری در وردپرس توضیح داده شده
با سلام
من قصد دارم از المنتور برای طراحی هدر سایت استفاده کنم. هدر قالبم وقتی ووکامرس نصب باشد یک آیکون دارد که وقتی روی آن کلیک شود به صورت درجا و در همان صفحه گزینههای گام پایانی ووکامرس نشان داده میشود. اما زمانی که من با المنتور هدری میسازم نمیتوانم آیکون، کلید، یا نوشتهای ایجاد کنم که وقتی روی آن کلیک کنم گزینههای گام پایانی در همان صفحه ظاهر شوند.
اگر ویدئویی میشناسید در اینترنت به من معرفی کنید. هر چه گشتم چیزی پیدا نکردم.
با تشکر بسیار
سلام و عرض ادب
اگر منظورتون از گام پایانی ووکامرس منو یا فهرست هست می تونید هدرتون رو طبق آموزش موجود در سایت با المنتور طراحی کنید و سپس از المان nav که اونم آموزشش در سایت هست منو خودتون رو اضافه کنید
سلام خسته نباشید من این صفحه رو طراحی کردم ولی مشکلی که دارم اینه که نمیدونم چجوری باید فیلد های لیست علاقه مندی رو به منو اضافه کنم که تو همین صفحه نشون بده
سلام و درود منو رو باید طبق آموزش اضافه کنید و برای استفاده کردن از لیست علاقه مندی ها باید افزونه آن را نصب کنید اول سپس منو رو طبق دوره ساخت حساب کاربری به افزونه لیست علاقه مندی ها متصل کنید
سلام خسته نباشید من وقتی همه چیو تموم کردم و قالبم رو ذخیره کردم و بعد تو صفحه حساب کاربری که ساختم حساب ووکامرس رو میزارم و بعد تنظیماتشو انجام میدم و پیش نمایش رو میزنم وقتی رو یکی از گزینه های منو کلیک میکنم تو اون صفحه ای که طراحی کردم نمیاره و میبره به یه صفحه دیگه
سلام و درود این مورد رو باید با دقت انجام دهید مجدد ویدیو رو مشاهده کنید و از اول انجام دهید
من طبق آموزش ها جلو رفتم دقیق و حتی صفحه ی حساب کاربری که گفتین رو درست کردم و تو پیکر بندی ووکامرس هم تغییراتشو دادم. ولی وقتی تو منو روی گزینه سفارشات کلیک میکنم میبره به یه صفحه دیگه و رو لینک مینویسه my-account 2 و صفحه که ساختم رو نمیاره
احتمال داره توی برگه ها و نحوه تنظیم آن دچار مشکل شده این موارد به صورت کامل در دوره ساخت حساب کاربری در وردپرس آموزش داده شده است