ساخت منو و مگامنو موبایل در قالب وودمارت

ساخت مگامنو در قالب وودمارت یکی از دغدغه های فروشگاه های اینترنتی هستند که از قالب وودمارت استفاده می کنند و چون قالب وودمارت امکانات زیادی دارد تبدیل به یکی از بهترین و پر استفاده ترین قالب های فروشگاهی در حوزه وردپرس شده است. ما در این مقاله قصد داریم نحوه ساخت مگامنو موبایل در قالب وودمارت را آموزش بدهیم بنابراین تا آخر این مقاله از سایت کیت وردپرس همراه ما باشید.
خلاصه این مطلب:
Toggleساخت مگامنو در موبایل با قالب وودمارت
در این بخش از آموزش ساخت مگامنو در موبایل با قالب وودمارت با دقت آموزش رو دنبال کنید تا متوجه شوید به
چه شکلی باید مگامنو خودتون رو طراحی و نمایش دهید. برای این کار شما باید 5 قدم رو بردارید که من اول این 5 قدم رو خلاصه می نویسم سپس وارد هر مرحله می شویم و با جزئیات هرکدام را توضیح می دهیم.
- وارد نمایش>فهرست ها در وردپرس شوید و فهرست خودتون رو ایجاد کنید
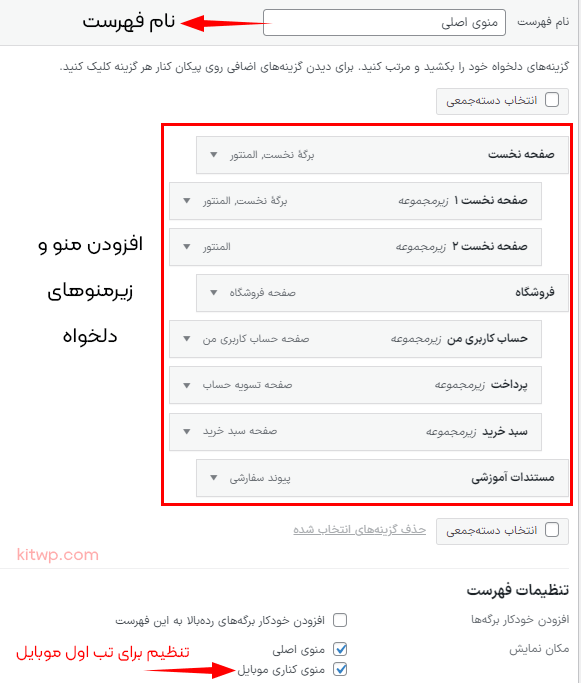
- بعد از ساخت فهرست و افزودن منوهای دلخواه از پایین تیک گزینه منو کناری موبایل رو فعال کنید
- برای ساخت تب دوم منو در موبایل دوباره یک فهرست جدید ایجاد کنید
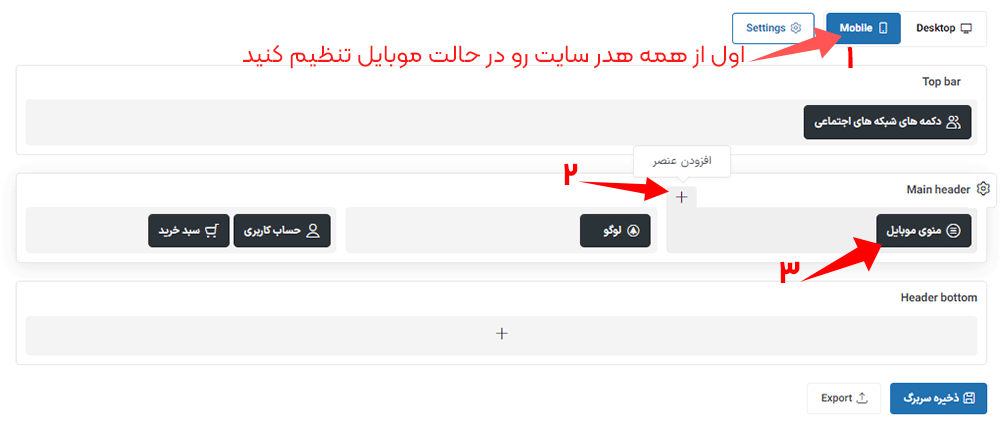
- سپس وارد سربرگ ساز قالب وودمارت شوید و روی حالت موبایل کلیک کنید
- المان منو موبایل رو سمت راست اضافه کنید و از تب نمایش منویی که در مرحله بالا ساختید رو انتخاب کنید
ساخت منو اول در حالت موبایل
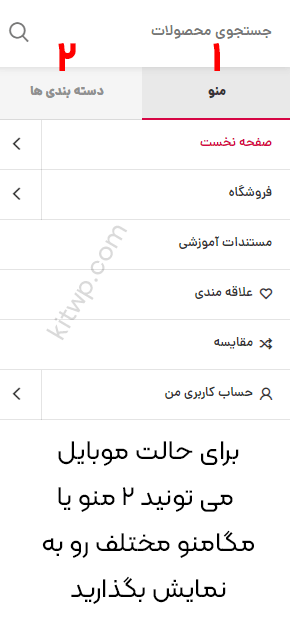
همونطور که اطلاع دارید ما در قالب وودمارت برای حالت موبایل 2 تا منو می تونیم تنظیم کنیم که در تصویر زیر دوتا تب موجود برای 2 منو مختلف رو می تونید مشاهده کنید.

برای ساخت این منوها شما باید وارد داشبورد وردپرس شوید سپس از بخش نمایش> فهرست ها اقدام به ساخت منو دلخواه برای نمایش در حالت موبایل کنید مثلا در تصویر زیر ما یک منو برای نمایش در تب اول موبایل ایجاد کردیم و نام آن را منو اصلی تنظیم کردیم.

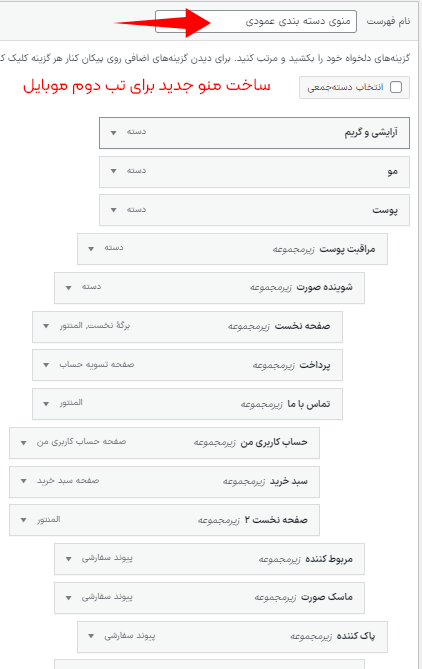
ساخت منو دوم یا منو دسته بندی در موبایل
برای ساخت منو دوم و تنظیم آن در تب بعدی موبایل می تونید مجدد وارد بخش فهرست ها شوید و بعد از اینکه یک منو جدید ساختید، منو و زیر منوهای خودتون رو مانند تصویر اضافه کنید.

تنظیم منو بالا برای تب دوم موبایل
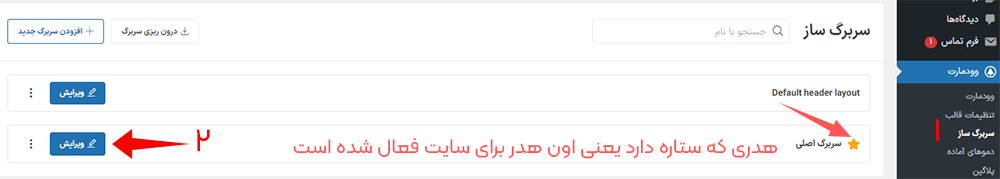
برای تنظیم منویی که در بخش بالا ساختیم باید مانند تصویر زیر وارد بخش هدرساز قالب وودمارت شویم

بعد از اینکه روی گزینه ویرایش زدید وارد تصویر زیر می شوید

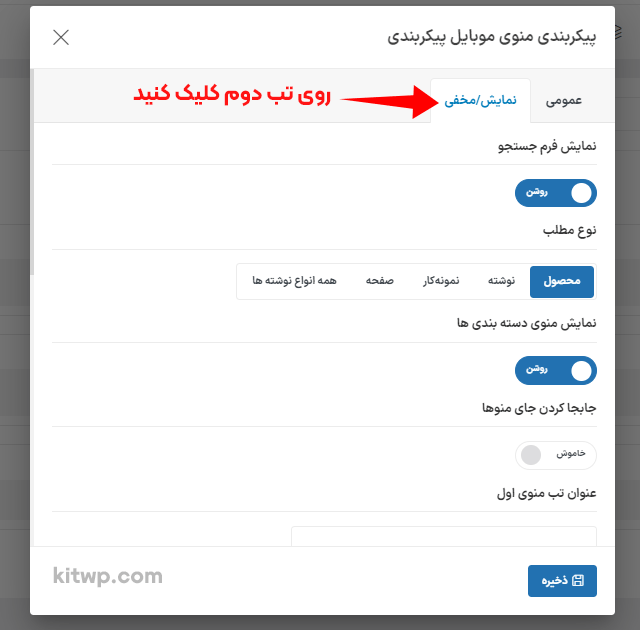
بعد از اینکه المان منوی موبایل رو در بخش سمت راست هدر اضافه کردید نوبت به تنظیمات آن می رسد برای این کار کافیه روی المان منوی موبایل ماوس خودتون رو ببرید تا گزینه های آن نمایش داده شود سپس روی آیکون مداد کلیک کنید تا مانند تصویر زیر پنجره تنظیمات براتون نمایش داده بشه

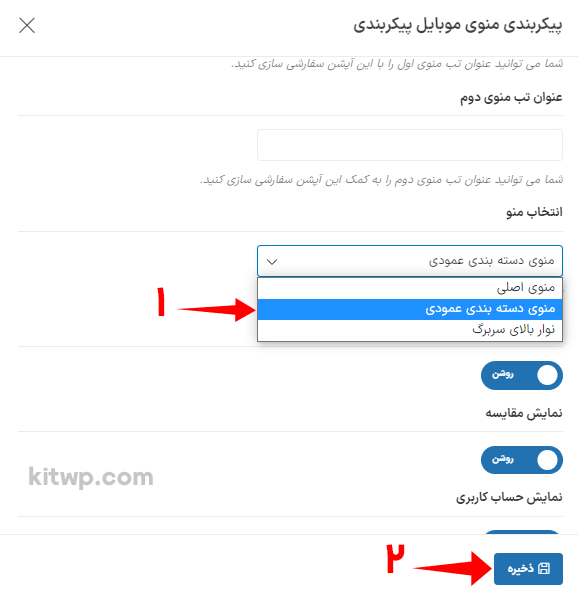
بعد از اینکه وارد تب دوم شدید به سمت پایین اسکرول کنید تا به گزینه انتخاب منو برسید و مانند تصویر زیر منویی که برای این بخش ساختید رو انتخاب کنید.

نتیجه نهایی و منو آبشاری در موبایل
در نهایت می تونید در موبایل نتیجه نهایی رو مانند تصویر زیر مشاهده کنید.

جمع بندی ساخت مگامنو موبایل در قالب وودمارت
در این مقاله سعی کردیم به صورت کامل نحوه ساخت مگامنو موبایل در قالب وودمارت رو توضیح دهیم تا دوستانی که از قالب وودمارت استفاده می کند بتونند به راحتی منوهای مختلفی رو برای سایتشون در حالت موبایل طراحی و تنظیم کنند اگر سوالی در مورد ساخت منو در موبایل با قالب وودمارت بود می تونید در بخش نظرات مطرح کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







با درود وتشکر بابت مطالب ارزنده شما یه سوال دارم
اینکه اگر بخواهیم عنوان منو( که در اولین تصویر در بالا این مطلب با شماره یک (1) )مشخص کردید رو حذف کنیم باید چه کار کنم؟
سلام
زمانی که از بخش هدرساز در حالت موبایل دارید منو رو تنظیم می کنید اگر عنوانش فیلدش وجود داره می تونید تغییر دهید در غیراینصورت باید از کدهای قالب این کار رو انجام دهید