آموزش ساخت اسلایدر در المنتور مشابه دیجی کالا
آموزش ساخت اسلایدر در المنتور موضوع بحث این جلسه از آموزش المنتور است ما با استفاده از المان های المنتور قسمت های مختلف یک سایت رو می تونیم طراحی و سفارش سازی کنیم یکی از این المان ها المان Slides برای ساخت اسلایدر در المنتور است. در این جلسه به صورت کامل یاد خواهید گرفت چطور یک اسلایدر مشابه سایت دیجی کالا طراحی کنید اگر از المنتور استفاده نمی کنید می تونید از آموزش ساخت اسلایدر در وردپرس استفاده کنید.
خلاصه این مطلب:
Toggleآموزش ساخت اسلایدر در المنتور
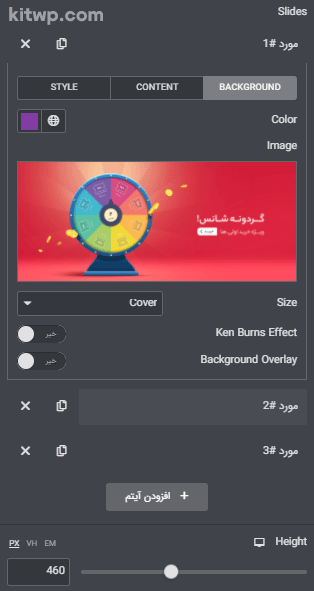
برای ساخت اسلایدر در المنتور المان slides رو بکشید داخل صفحه و تنظیمات آن را مشابه ویدیو آموزش ساخت اسلایدر در المنتور این جلسه انجام بدید در ادامه به صورت تصویری به شما عزیزان توضیح میدم چطور تنظیمات اسلایدر خودتون رو انجام بدید

همونطور که در تصویر بالا مشاهده می کنید ما سه عدد آیتم برای اسلایدر حودمون اضافه کردیم هر آیتم مساوی با یک اسلاید است یعنی اگر قصد داشته باشید 3 عدد اسلاید با تصویر و متن جداگانه اضافه کنید باید سه آیتم مجزا اضافه کنید و هر آیتم رو با توجه به نیازتون سفارش سازی کنید. مثلاً در تصویر بالا اگر دقت کنید ما 3 تب برای هر آیتم داریم که شامل تب های زیر است.
- BACKGROUND : از این تب می تونید تنظیمات پس زمینه هر اسلاید رو مشخص کنید.
- CONTENT : این بخش مربوط به تنظیمات متن عنوان، توضیحات و دکمه هر اسلاید است.
- STYLE : یکسری تنظیمات ظاهری اسلایدهارو می تونید از این بخش انجام دهید.
ما در آموزش ساخت اسلایدر در المنتور از اسلایدهایی استفاده کردیم که متن و دکمه ندارد ولی در کل المان slides قابلیت های زیادی دارد مثلاً می تونید متن های دلخواهی رو روی اسلایدهای خودتون تنظیم کنید.
تنظیم کردن ارتفاع اسلایدر در المنتور
یکی از قابلیت های فوق العاده المان اسلایدر، تنظیم کردن ارتفاع اسلایدر است شما می تونید متناسب با موقعیت صفحه خودتون ارتفاع اسلایدر رو تنظیم کنید. تصویر زیر مربوط به تنظیم ارتفاع اسلایدر در تب محتوا است.

آموزش تنظیمات اسلایدر المنتور
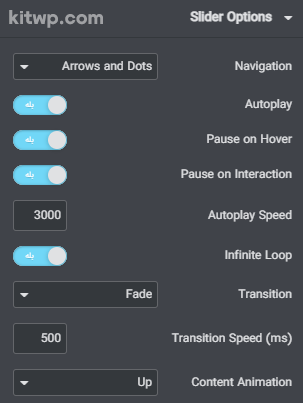
از تب محتوا و از بخش Slider Options می تونید تمام تنظیمات اسلایدر رو فعال یا غیر فعال کنید در ادامه آموزش ساخت اسلایدر در المنتور تک تک تنظیمات رو توضیح خواهم داد

- Navigation : از این بخش می تونید قابلیت های نقطه و فلش اسلایدر رو فعال کنید
- Autoplay : فعال کردن حالت پخش خوکار اسلایدر
- Pause On Hover : فعال کردن حالت مکث اسلایدر در زمان هاور کردن ماوس
- Pause on Interaction : فعال کردن حالت مکث زمانی که کاربر با کروسل اسلایدر تعامل دارد
- Autoplay Speed : تنظیم زمان پخش خودکاز
- Infinite Loop : فعال کردن حالت لوپ اسلایدر
- Transition : انتخاب حالت انیمیشن تغییر تصویر اسلایدر
- (Transition Speed (ms : تنظیم زمان تغییر اسلایدر
- Content Animation : انتخاب انیمشن تغییر محتوای اسلایدر
از تب استایل هم می تونید تنظیمات ظاهری اسلایدر خودتون رو انجام دهید اگر محتوایی مثل عنوان، توضیحات یا دکمه روی اسلایدرتون استفاده کردید تمام تغییرات ظاهری آن را می تونید از این بخش انجام دهید. همچنین یک بخشی به نام Slides در این تب داریم که کلیت تنظیمات اسلایدهارو می تونید از این بخش انجام دهید یعنی اگر از این بخش موقعیت عمودی رو مشخص کنید برای تمام اسلایدها اعمال می شود اما اگر از بخش آیتم ها و تب Style تغییراتی رو لحاظ کنید فقط تنظیمات برای همون اسلاید اعمال می شود.
آموزش طراحی اسلایدر در المنتور مشابه دیجی کالا
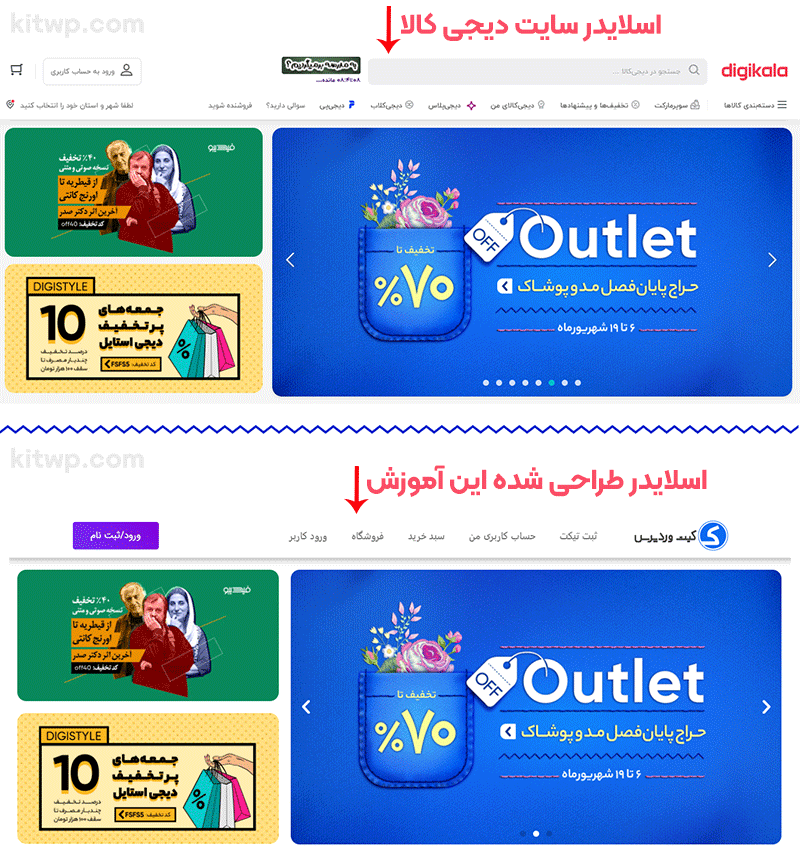
اگر ویدیو آموزش ساخت اسلایدر در المنتور رو دنبال کرده باشید متوجه می شوید که ما یک اسلایدر مشابه دیجی کالا طراحی کردیم در ادامه تصویری رو مشاهده خواهید کرد که ما در آموزش طراحی اسلایدر در المنتور طراحی کردیم می بینید که دقیقاً همون اسلایدری هست که در سایت دیجی کالا وجود دارد.

آموزش انحنا دادن به اسلایدر
ما در المان Slides تنظیماتی رو برای انحنا دادن به اسلایدر داریم اما این تنظیمات کار نمی کند پس باید خودمان دست به کار شویم و با استفاده از کدهای CSS بوردر ردیوس رو به اسلایدر اعمال کنیم برای این کار کافیه کد زیر رو کپی کنید و در بخش Custom CSS یکی از المان های اون صفحه قرار دهید در ویدیو آموزش ساخت اسلایدر در المنتور کامل این موارد رو آموزش دادیم.
.elementor-slides-wrapper{border-radius:15px;}چگونه می تونم اسلایدر حرفه ای المنتور طراحی کنم ؟
برای طراحی اسلایدر حرفه ای در المنتور شما نیاز به چند چیز دارید اول از همه نیاز به آموزش دارید که آموزش ساخت اسلایدر در المنتور در همین صفحه وجود دارد مورد دوم دیدن اسلایدرهای زیاد است شما باید اسلایدرهای متنوعی رو در سایت های مختلف ببینید تا بتونید ایده بگیرید اما مورد سوم تمرین کردن است شما باید تمرین کنید و اسلایدرهای زیادی رو طراحی کنید تا بتونید تجربه خوبی رو کسب کنید.
چه زمان هایی از اسلایدر استفاده کنیم ؟
معمولاً اسلایدر در صفحه اصلی استفاده می شود و زمانی که شما قصد داشته باشید یک خبر یا یک محتوای مهم رو به کاربر نشان دهید می تونید از آموزش ساخت اسلایدر در المنتور استفاده کنید امروزه بسیاری از سایت های پربازدید از جمله دیجی کالا در صفحه اصلی از اسلایدر استفاده می کند. اسلایدر علاوه بر نمایش محتوای مهم باعث زیبایی و زنده بودن سایت می شود یعنی اگر الان سایت هایی که اسلایدر ندارند رو با سایت هایی که از اسلایدر استفاده می کنند مقایسه کنید می بینید که سایت های با اسلایدر زنده و پویاتر به نظر می رسند.
ساخت اسلایدر محصولات با المنتور
ساخت اسلايدر محصولات با المنتور بسيار ساده است و چندين روش برای اين كار وجود دارد اما در این جلسه قصد نداریم به نحوه ساخت اسلایدر محصولات با المنتور بپردازیم در جلسات آینده به صورت کامل به شما عزیزان آموزش خواهیم داد چگونه یک اسلایدر برای محصولات سایت ایجاد کنید پس حتما ادامه آموزش های المنتور رو دنبال کنید.
نتیجه آموزش ساخت اسلایدر در المنتور
خب ما در جلسه آموزش ساخت اسلایدر در المنتور یاد گرفتیم چطور یک اسلایدر جذاب مانند سایت دیجی کالا طراحی کنیم المان Slides المنتور یک المان بسیار کاربردی برای طراحی اسلایدرهای حرفه ای است و شما نیازی نیست افزونه های اضافی نصب کنید چون قبلاً که المنتور نبود ما باید از افزونه های روولوشن اسلایدر استفاده می کردیم که بسیار سنگین هست و باعث کاهش سرعت سایت ما می شود.
علاوه بر کاهش سرعت سایت نحوه کارکردن با آن بسیار سخت است و برای کاربران مبتدی نیاز هست قبل از استفاده زمان زیادی رو برای یادگیری آن بگذارند. اما الان با استفاده از المنتور و یک آموزش درست و حسابی مانند آموزش ساخت اسلایدر در المنتور شما می تونید به راحتی هر نوع اسلایدری که دوست دارید طراحی کنید.
درباره اسحاق شفایی
اسحاق شفایی مدیر وبسایت کیت وردپرس و دانشجوی کارشناسی ارشد Computer Science در دانشگاه پادوا ایتالیا هستم. چندین سال است که در حوزه وب فعالیت می کنم و تخصص اصلیم توسعه وب هست همچنین بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
سایر نوشته های اسحاق شفاییمطالب زیر را حتما مطالعه کنید
معرفی بهترین سایت برای افزایش ممبر ایتا با قیمت مناسب
تگ p در html چیست؟
بهترین آموزش طراحی سایت با وردپرس کدنویسی
اضافه کردن دکمه آپلود رسانه در وردپرس با کدنویسی
نصب نرم افزار vs code و ساخت فایل html
آموزش تولید محتوا | تولید محتوا برای سایت
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام خسته نباشید
قبل از اینکه بخش کشیده را فعال کنیم، حتما باید عرض محتوا در حالت تمام صفحه باشد؟ نمیشه که به حالت جعبه ای باشه؟ من سکشن را در حالت جعبه ای قرار دادم و بخش کشیده را فعال کرد تا عکس کشیده تر شود
فرقی نمیکنه هرکدوم نیازتون هست انجام بدید
سلام وقت بخیر
(Transition Speed (ms که بطور پیش فرض 500 هست، اگر مثلا به 5000 افزایش بدهیم اشکالی نداره؟ من میخوام اسلایدها تندتر عوض بشوند و سرعت کند نباشد
سلام خیر اشکالی نداره دست خودتون هست
سلام و تشکر
1-اگه بخوایم سرعت عوض شدن اسلایدها بیشتر بشه یعنی تندتر بشه، باید عدد کوچکتری را وارد کنیم دیگه؟ نه اینکه مثلا از 500 به 5000 میلی ثانیه افزایش بدهیم؟
2- برای اینکار باید عدد auto play را تغییر بدهیم یا transition time؟
3- این دو گزینه جه فرقی دارند؟
سلام
1-بله تست کنید
2-عدد auto paly
3- گزینه auto paly برای سرعت تغییر اسلایدر هست و transittion time برای جابجایی اسلایدر
سلام وقت بخیر ببخشید من نیاز به یک کمک درمورد المنتور دارم ، من زمانی که منوی کشویی درست کردم این منو کشویی زیر مطالب (اسلایدر یا عکس ها قرار میگیره و دیده نمیشه ) و یک مشکل دیگه این هست که در نسخه موبایل زمانی که با مرورگر موبایل وارد سایت میشویم و آیکون منو روی میزنم روش منو باز نمیشه ممنون میشم راهنمایی کنید
سلام برای حل مشکل اول اگر از z-index استفاده کنید فکر کنم مشکلتون حل بشه برای مشکل دوم باید سایت بررسی بشه
سلام ببخشید من چجوری این ویدیو رو دانلود کنم
سلام برای دانلود ویدیو موقع پخش از سمت راست روی دکمه دانلود کلیک کنید